Website redesign – a task that can make any marketer or business owner shudder.
For online businesses, websites are the bread and butter and a crucial marketing component that helps them connect with their target audience. However, there are situations where brands go for a significant overhaul, and as a result, the need for website redesign arises.
Making radical revamps to your website is a great way to transform your website into a beautiful new butterfly, but it comes with a responsibility. Website redesign isn’t an instant weekend plan, it needs a roadmap where every team member is well aware of their tasks.
Redesigning a website is a serious undertaking hence, it needs to start with a clear vision. The better you’re defining your goals right at the beginning the smoother the entire process of redesigning will be.
Today, I’ll be sharing with you an extensive guide on how to prepare for website redesign with HubSpot CMS. Whether you’re planning an in-house website renovation, working with an agency, or proposing an idea to company stakeholders, this guide will help you in planning a strategy and ensure that your website redesign is a huge success.
In This Article:
What Is The Website Redesign Process?
Before planning your redesign blueprint it’s very important to know the bookish definition of the process and the difference between redesigning a website and refreshing a website.
So a website redesign is defined as:
A high-level overview overhaul that involves significant changes to the website elements like code, structure, content, and overall look-and-feel of the current version of your website.
The goal of a website overhaul is to scale the performance of your website and improve metrics such as revenue, bounce rates, and user experience.
Website Redesign vs Website Refresh
Knowing the two semantics will help you make sure that you are in the right place.
Redesign |
Refresh |
| Website redesign implies that the overall code and visual appearance of a website will change significantly. | A website refresh implies that some minor changes are applied to the website. This means, unlike the redesigning process, the core structure and functionality of the website remain largely untouched. |
| Example: Restructuring pages to incorporate new modules and functionality to your website. | Example: Updating the pages of your website with a new color palette. |
Now, why planning a redesign is so important for businesses? There are many answers to questions as the preferences can vary from business to business. But some of the common reasons for planning a website overhaul are:
- The look and feel of your website are quite outdated and aren’t resonating with your current branding schemes.
- Another crucial reason is the performance metrics of your website have gradually degraded due to some design factors.
- Your website is attracting huge traffic but this traffic is not converting into a qualified lead can be another reason that signals it’s time to revamp your website.
- Also, if you’re planning to add a new module or functionality to your website can be a reason for redesigning your website.
So these are some of the common reasons why businesses across the world are undertaking such a huge responsibility. If you’re planning to go for a redesign I would recommend you consider these pointers on when it’s the right time to do it.
When It’s The Right Time For Redesigning Your Website?
Knowing the right time before planning the overhaul ensures the success of your website redesign. As I mentioned before, the process is very complex and requires a lot of time, effort, and money therefore, you have to target the right time for optimal outcomes.
Here are some of the common symptoms that signal for you to plan a website redesign:
1. Facing High Bounce Rates

One of the primary symptoms is high bounce rates that your website has never experienced. There could be many reasons for a high bounce rate on a website like never-ending loading time, misleading descriptions, low-quality website design or content, and many other factors.
If your website is facing a sudden high bounce rate and causing a lot of your visitors to drop off it’s time to hire a web designer and go for a revamp. During the revamp your goal should be to provide users of your website with a positive experience.
2. Content Needs Is Old & Obsolete
Information and technology are being updated on a daily basis therefore, it should be your responsibility to provide the users with the latest information in your industry.
If the content of your website is old and outdated then it needs to be updated as quickly as possible otherwise, you might experience a sudden drop in your website performance.
3. Incompatibility With Mobile Devices
Do you know the number of global smartphone users is estimated at 6.6 billion in 2022, marking a 4.9 percent annual increase?

Making websites that aren’t optimized for smartphones is a big loss for your business. Today, there are more smartphone users than the pc ones therefore, it has become a necessity for businesses to make their websites small-screen friendly.
4. Navigation Is Complex
As I said earlier, providing a smooth experience to your website visitors is a necessity for delighting them and growing better. If you’ve analyzed that the users are having trouble accessing your website elements, it’s the right time to give your website a makeover.
You can take the help of tools like Hotjar for analyzing the user’s behavior when they land on your website.

Hotjar offers tools like session recording and heatmaps that give you enough data for analyzing the behavior of your users.
So these were some of the prominent symptoms that help you in deciding that this is the right time for making some significant changes to the website layout.
Now that you have decided to give a new look to your website, let’s see what are all the tasks that ensure the success of the redesigning process.
5 Phases Of Website Redesign
Redesigning a website is an overwhelming initiative that requires proper planning, deciding on a budget, re-launch design, and other insurmountable numbers of tasks. Therefore, to make this a little easier I’ve divided the redesign process into 5 phases:
#Phase 01: Initiate With A Strategy
The first step in any process is to plan a strategy and build a roadmap to set the tone of the finished product. Without this step, your project might lack direction and become convoluted.
These are the necessary steps for initiating the blueprint of your website redesigning strategy:
1. Assessing The Current Performance
Start by assessing the current performance metrics of your website that will give you a point of comparison. For analyzing the performance you can take the help of tools like Google Analytics or HubSpot’s Marketing Analytics software.

These tools will help you in deciding what is working and which area needs improvement. As a result, you’ll have a headstart on the revamping process. Some of the important metrics that I’ll recommend you track are:
- Monthly users
- Bounce Rate
- Time Spent On Site
- Top-performing keywords
- Leads per month
- Monthly sales made
- Total website page indexed
- Best performing pages
2. Goal Identification
Now you have the current performance of your website the next step is to identify the goals that you’re going to achieve with redesigning.
For deciding the goals you can by finding the answers to the following questions:
- Why redesigning the website is important for you?
- How do you envision the finished product?
- What is the budget you are going to spend?
- And finally, what do you want to accomplish with the redesign process?
3. Brand Identity
Building a unique brand identity is critical for building a strong bond between a business and its customers. During the website redesign process, it’s very important to make sure that you’re working towards a strong and unique brand identity.
When you are planning a rebranding make sure you have already considered the following:
- Your company’s value proposition
- Ensure the brand message isn’t altered during the website redesign.
- If you’re going for rebranding ensure the new content is clear and certain to your target audience.
#Phase 02: Project Planning
Once you have crafted your strategy the next step is to plan your project. In this phase, you will be primarily focusing on high-level aspects of the website design process such as:
Look & Feel
Deciding on the look and feel of your website will help you in communicating the idea to your design team. For deciding the UI/UX of your website answer the following questions:
- What should be the first impression you want the visitors to have?
- How does the current design of the website look and what is lacking?
- Does your current website have enough social proof to convey trustworthiness?
- Is your current look and feel resonating with the branding scheme?
- What color palate will be best for identifying your website?
URL Mapping & 301 Redirects
Getting discovered is very important and this goal shouldn’t be forgotten even when you overhaul your website. Therefore, it is very important to document and preserve the most searched and visited of your website.
If you’re planning to move the most-visited pages of your website ensure that you create proper 301 redirects. This will help you in retaining the traffic of the most visited pages of your website.
Inventory Of High-performing Content
While redesigning your website is a great way to boost performance of your website, there are countless ways that it can be harmful to your business. One of them is the loss of high-performing content.
For preserving the current website traffic and preventing the loss of earned SEO credits it’s very important to document the inventory of high-performing pages.
#Phase 03: Starting The Design Process
Finally, it’s to start with the design process.
To begin with the designing process I’ll recommend you to start with a template and then go with the customizations as per your needs. This helps you in streamlining the redesign and development processes. To make the overall development experience enjoyable, follow the best practices for optimal results.
Website Design Trends You Should Consider
Design to cater to your personas’ needs.
- Optimize your website to make it rank in the search result pages.
- Consider your website’s loading page.
- Add enough social proof for trustworthiness.
- Utilize design responsiveness.
- Most importantly, focus on personalization.
#Phase 04: Design Project Management
Project management plays a critical role in maintaining the efficiency of any complex undertaking such as website designing. Having a system in place to manage all the tasks can cut down the cost significantly at the time of launching your website.
You can either hire an agency that’ll give you the defined deadline of each task and subtask or invest in task management software and project management software such as ClickUp.

ClickUp is a project management platform that lets you plan, tracks and manage any type of work. It lets you break down a huge project into fragments that have to be completed in a given time period. Also, with the help of this software, you can easily align your teams with tasks and give them reasonable deadlines.
#Phase 05: Choosing The Right Platform
Picking the right platform is vital as it helps in managing the digital assets of your website. Now by the right platform, I’m actually referring to a content management system (CMS).
A CMS helps you in building your website, updating pages, organizing media assets, and publishing content. There are many content management platforms like WordPress, Joomla, Drupal, and others.
Remember CMS is often used for managing your content and isn’t responsible for marketing efforts such as lead generation. However, you can always take the help of third-party services, app integrations, or plugins.
Redesign Website With HubSpot CMS Hub
If you noticed I mentioned all the popular CMSs but not HubSpot CMS. The reason is it’s more than a content management system, it’s a content optimization system or COS. To redesign a website with HubSpot CMS is a completely different experience and even marketers with zero technical knowledge can create beautiful websites to delight their customers.
HubSpot allows you to integrate every piece of a business’s marketing efforts – social media, blogging, email marketing – all on a single platform. Let’s understand HubSpot CMS in more detail and see what are the benefits of designing a website with this tool.
What Is HubSpot CMS?
CMS Hub is a content management platform by HubSpot that allows businesses to create, publish and manage their website content from within HubSpot.
The HubSpot CMS is a CRM-backed platform that helps businesses build strong customer relationships by developing personalized content. As a result, the HubSpot CMS helps in delight and grow better.
How Can HubSpot CMS Hub Starter Help Businesses Grow Better?
Why Redesign Website With HubSpot CMS?
There are many popular options that can help you in building your website from scratch. Then why planning a website redesign with HubSpot is a better option? Let’s see some unique features to find the answer to this question:
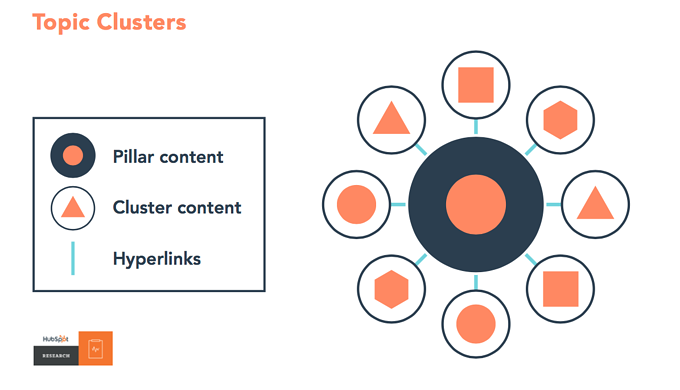
Topic Clusters

The topic cluster model is a content creation method where you have to create content around a pillar page. For example, you create a pillar page on SEO marketing and then, create topics that share in-depth information about SEO marketing on various different topics.
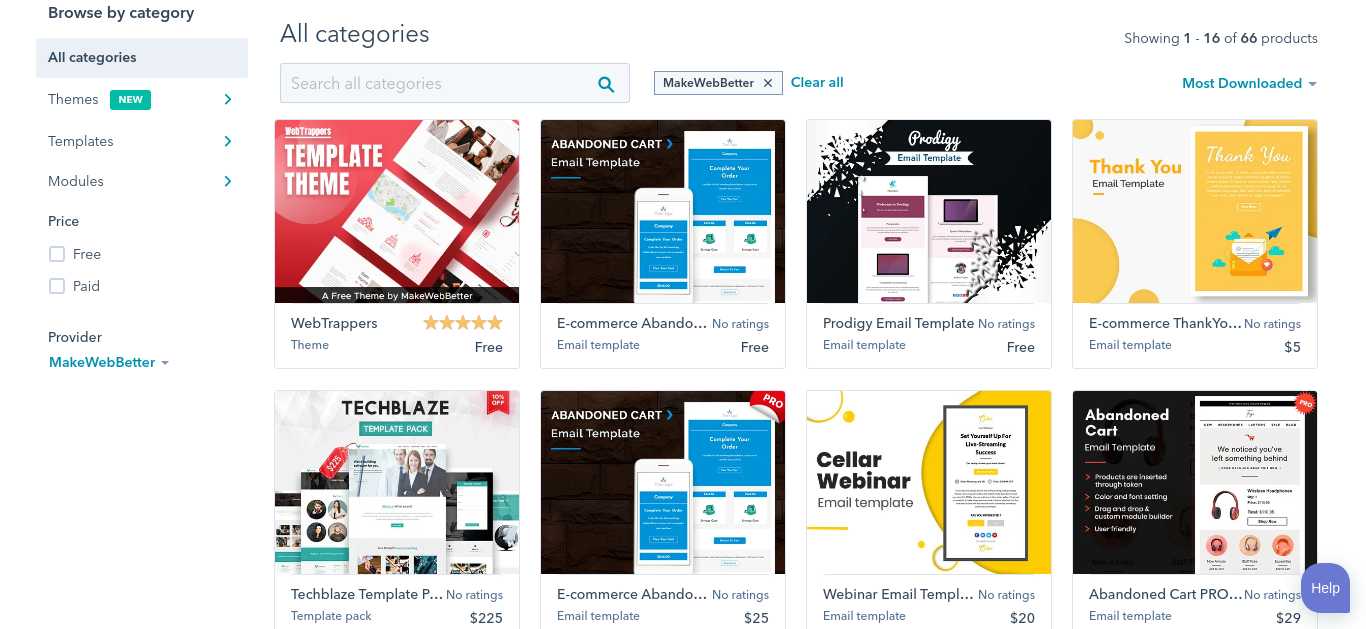
Access To HubSpot Marketplace

Working with HubSpot gives you access to its marketplace where you’ll find a variety of resources for reshaping your website. On the HubSpot marketplace, you get hundreds of templates, themes, and modules you can use for designing your web pages.
HubSpot Marketplace is an untapped resource that makes it easy for you to design beautiful web pages. The best part, you can create a website whether you’re dexterous with code or not.
Comprehensive CRM

As I shared with you earlier, HubSpot CMS is a CRM-backed content management platform which means you can access customer information for creating a web strategy. As a result, it is the perfect solution that helps brands understand what pieces of content will resonate with their audience.
So this was all about the platform and now let’s see some common questions that businesses often face. These questions are basically for users who are planning to redesign website with HubSpot CMS.
Common Website Redesign Questions
To start, here are a few frequently asked questions about the CMS:
My designers don’t know how to use HubSpot CMS, what to do?
Like any other CMS HubSpot, CMS Hub is very user-friendly and even a user with negligible technical knowledge can create a beautiful website. Also, there is HubSpot’s Knowledge Base and HubSpot Academy that help you learn all the aspects of the platform.
Is migration complex?
Absolutely not! Migrating the current data of your website to HubSpot CMS is pretty easy. You can follow our extensive guide on HubSpot CMS Migration.
How do I make my website responsive on HubSpot?
You know what you don’t have to. That’s true because websites build using HubSpot CMS are inherently responsive.
What are the limitations?
The only limitation with HubSpot CMS is that it’s not free like WordPress.
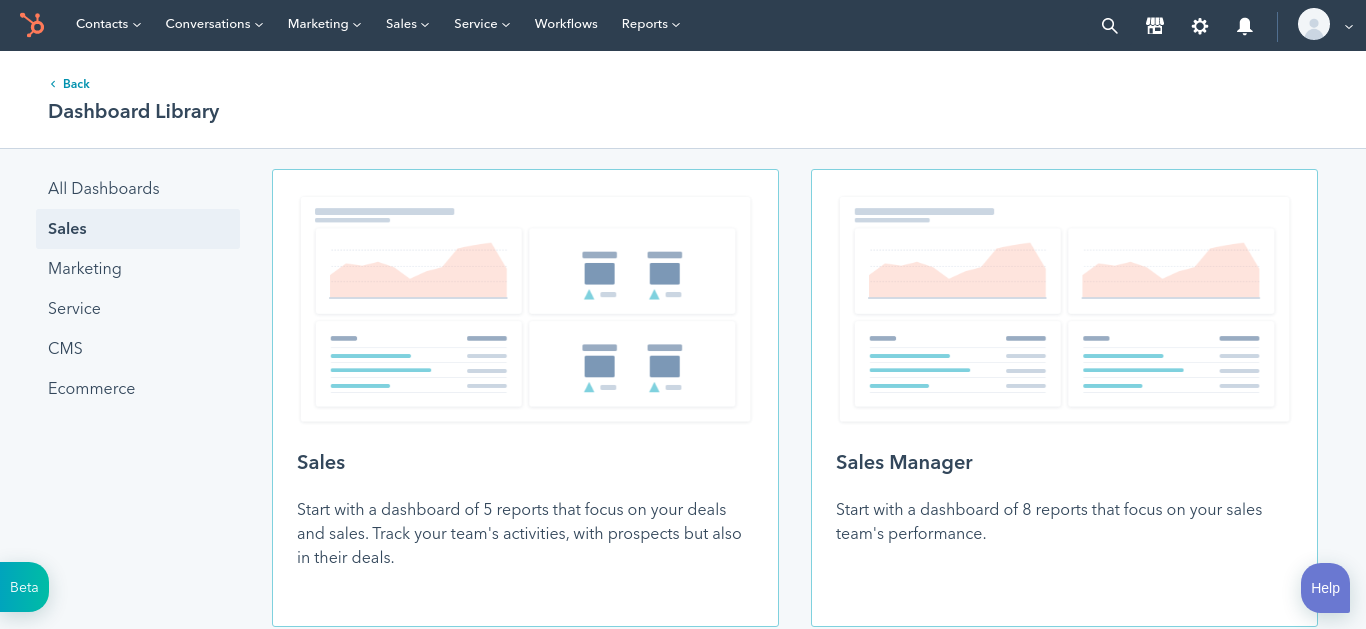
How do I track the performance of my website?
You can either use HubSpot’s analytics dashboard or even Google Analytics. For tracking the metrics in HubSpot just paste the code in the global header and you are good to go.
Picking Up The Right Team
The most important part of any website redesign process is selecting the right members that will execute the project with full responsibility. But it can be very challenging and daunting because there are too many factors that have to be considered before onboarding the right people.
Business owners face too many questions such as:
- Will the designer take my opinions into consideration?
- Is the developer well-versed with HubL for developing a website with HubSpot?
- I lack technical knowledge, will my team help me understand so I’m not in the dark later?
- Do I use an in-house developer or hire an agency?
These are some of the questions that you might face as well. Therefore, I would highly recommend you to go with a professional agency instead of staffing experts. It’ll save you from the hustle of finding teammates that match your frequency.
Let’s see some of the benefits of choosing an agency over an in-house team.
Benefits Of Working With An Agency
Agencies have been doing the designing and redesigning of websites over and over again. Therefore, they are unlikely to be surprised by the complexity of the process and can keep you in the loop just like an in-house team.
Some of the prominent benefits of working with an agency are:
1. They know the platform
The developers of an agency are rigorously trained to work on the platform you are planning to migrate your website. As a result, they know everything about how to bring your vision into reality.
2. Expert inbound strategist
Agencies have inbound strategists that ensure that everything about your website is maintaining all the inbound best practices.
3. Project management is taken care of
Agencies have project managers that ensure that all the tasks are carried out within specified deadlines.
Why MakeWebBetter?
So why choose MakeWebBetter as your website designing buddy?
MakeWebBetter is the fastest-growing HubSpot agency that deals in various eCommerce domains. It has professed its name in HubSpot Onboarding, Consulting, HubSpot Migration, and other domains.
Do you know we are the agency behind HubSpot For WooCommerce integration? Besides products and services, MakeWebBetter has an exceptional support team that stands with you 24×7.
As a HubSpot agency, we have all the qualities that you might be looking for –
- We set clear goals and expectations about the project and costs right from the beginning.
- Our development team will not do implementations without your approval.
- We have a project management system in place that make communication seamless
- Provide deliverables on realistic deadlines.
- Before we begin the redesign process, our inbound marketing experts learn about your business, understand your buyers, and then frame a strategy.
- Educates you about what it is working on and why
- Takes feedback and implements quickly
So what are you waiting for? Let’s connect together and discuss your next website redesign project.
Connect With Us And Work With Our HubSpot Experts
Ready To Go Live?
So you made it! You’ve reached the end of the guide. Now is the time to enjoy a successful website launch. But before going live I would suggest you keep some pointers in mind:
- Test your website thoroughly in sandbox mode before making it live. Make sure all the pages, buttons, and CTAs are working properly.
- Be prepared for mistakes. Ensure your team is with you during the launch to respond to any errors.
- Plan out your marketing strategy so that your customers, leads, and target audience know of your launch.
I hope you found this guide informative and helps you in making the complex undertaking of redesigning your website substantially easy. Comment if you have any questions and share your feedback.




![The Ultimate Step-by-Step Guide to BigCommerce Store Development [2023]](https://makewebbetter.com/wp-content/uploads/2023/09/A-detailed-BigCommerce-guide-to-create-an-online-store_Feature-Image.jpg)



