Customize HubSpot templates without even knowing a single line of code. No Html, no HubL, nothing! There are 9000 different programming languages. And how many do you think you need to know while you’re about to customize HubSpot templates? NONE!
To clarify, HubSpot is an efficient customer service and deal management tool. That is to say, popular inbound marketing, sales, and service software.
43.3% of worldwide websites are on WordPress. However, more businesses are migrating to HubSpot from WordPress to improve the overall experience and complementary CRM tool.
Additionally, the HubSpot CMS hub has made it possible for non-coders to get their desired design on their website straight from their head. You’re aware of the HubSpot asset marketplace that allows you to install free HubSpot themes, templates, modules, and applications. Hence, no more thinking why go HubSpot!?

Download Free HubSpot Nonprofit Themes List
You need to get this list of Free HubSpot themes that are best suited for nonprofits
Subsequently, let’s now start customizing HubSpot theme templates to set the structure of your upcoming website.
Table of Contents
According to Forrester, better user interfaces can increase conversion rates by 200%. However, a better UX design can increase conversion rates by 400%. Hence, get a grip on your website UI/UX.
Building an entire business website might sound overwhelming. Well. This is where HubSpot excels. You can edit specific parts of your website like landing pages, website pages, or blog pages. Any part of your website on HubSpot CMS is editable, without you being a coding hotshot!
Starting with the main topic at hand, HubSpot templates. Don’t worry. I shall not tire you with unnecessary details. We’ll only cover some basics, and you will customize your HubSpot templates in no time!
What Are HubSpot Templates?
HubSpot templates are like a stencil that allows you to make changes according to your requirements and create a page on your website. That is to say, HubSpot templates are ready-made pages of different types, as you see on the HubSpot asset marketplace. Additionally, expert developers create them, keeping in mind the color coordination, fonts, and best compatible layouts.
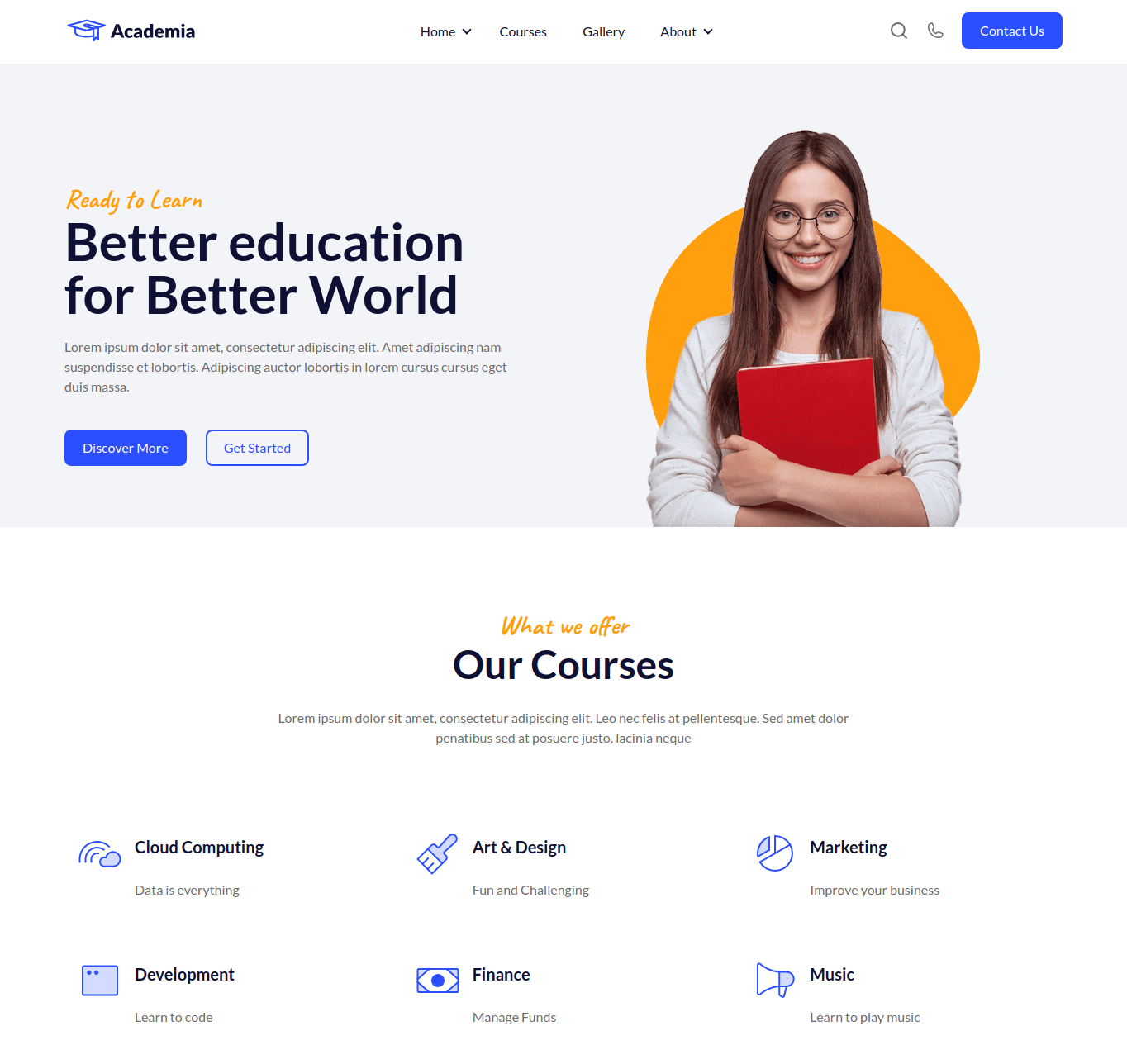
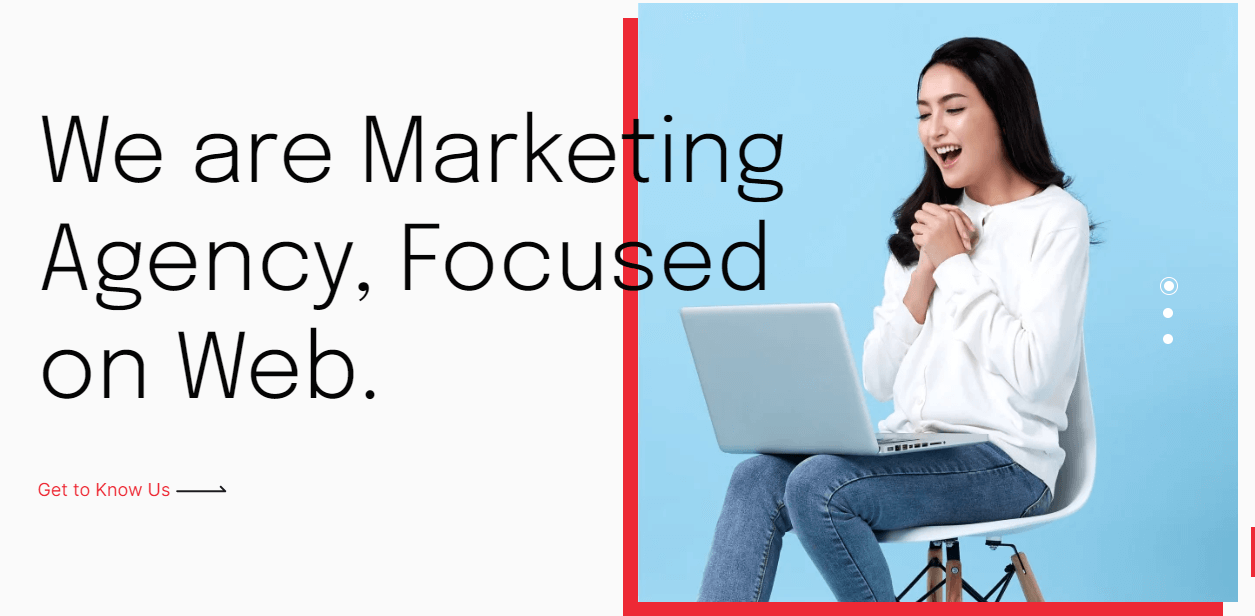
 Academia Theme Homepage Template
Academia Theme Homepage Template
The above image is an example of a homepage template of the Academia theme for educational websites. They have used the banner layouts and modules like title content, our partner, listing layouts, video popup, blog grid, icon box, etc.
Moreover, if you see it more closely, you too can use this perfect design and layout with minor modifications. And voila! Time saved and page created!
Types of HubSpot Templates
What are the different types of HubSpot templates? There are blog templates, system page templates, email templates, and page templates in HubSpot CMS.
Different HubSpot CMS themes have page templates for your websites. However, the following types of HubSpot templates are available for customization:
1. Blog Templates
Blog listing pages and individual blog entries make up HubSpot blogs. The blog listing template is also used to render the author and tag listing pages and list individual blog entries. You have the option of creating a single template for all listing and blog post pages or two different templates.
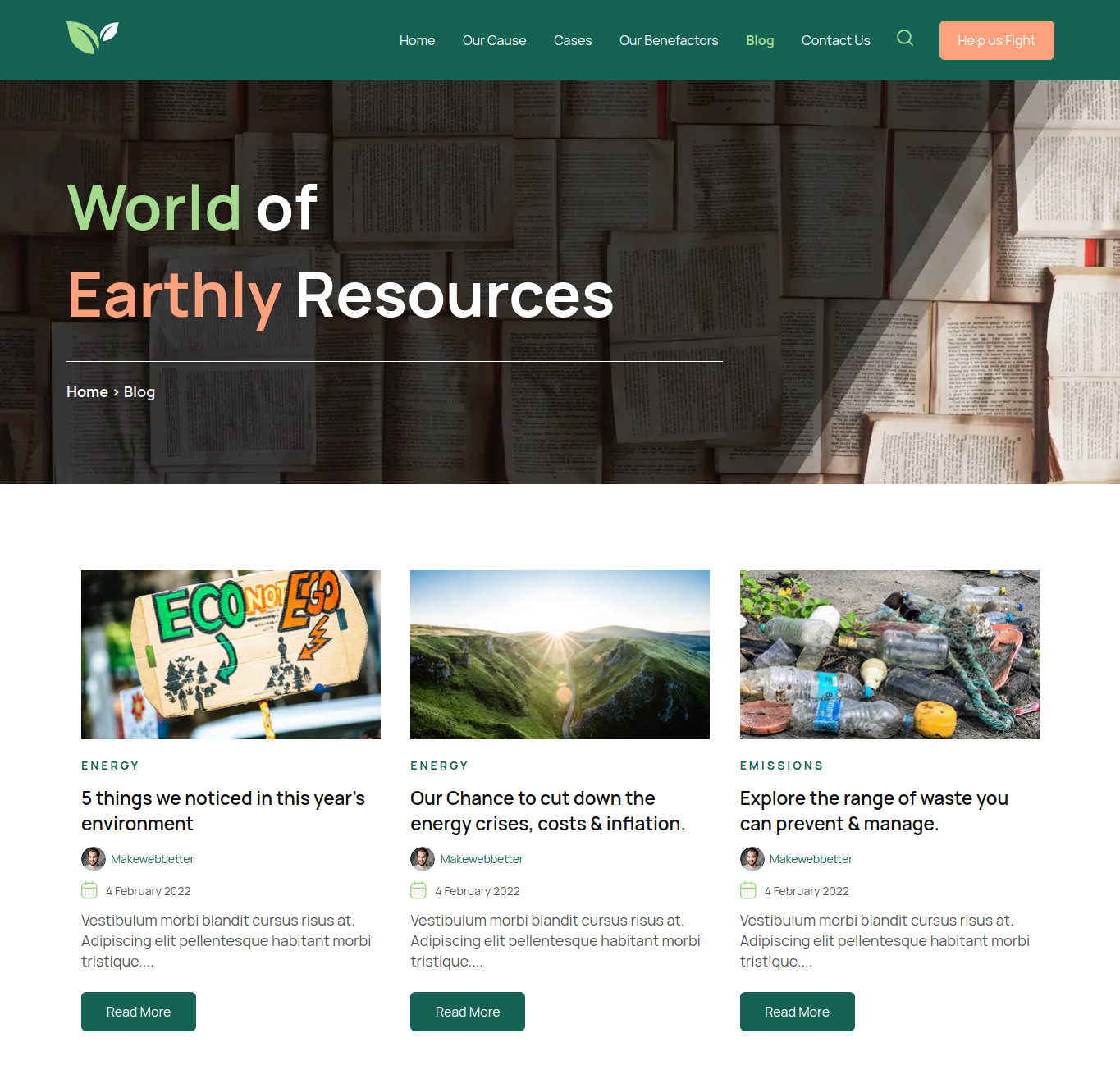
 Environmental Theme Blog Listing Template
Environmental Theme Blog Listing Template
2. Page Templates
There are page templates on HubSpot like website pages, and landing pages. These page templates are great for generating leads. Additionally, HubSpot has a free landing page builder.

3. Email Templates
Email templates are for your emails. Additionally, HubSpot also has a free HubSpot email template builder. Make templates out of your finest and most common sales emails, which you can edit, optimize, and share with your team.

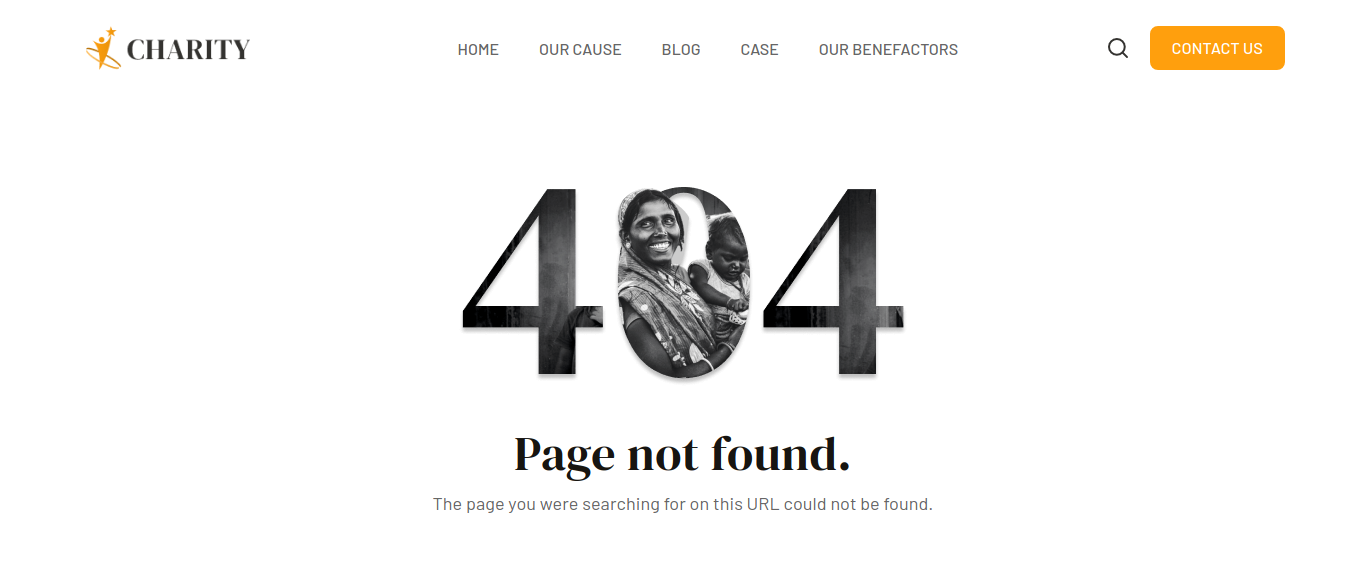
4. System Templates
These HubSpot templates are for system pages. For instance, some system pages are, error pages, password prompt, subscription page, backup subscribe subscriptions update page, search result page, etc.
 Charity Theme 404 Error Page Template
Charity Theme 404 Error Page Template
Customizing HubSpot Templates
You can either browse free HubSpot templates from the asset marketplace or use free themes and then customize HubSpot templates.
HubSpot templates define the look and feel of your blogs, pages, and emails, which your users may customize in the content editor.

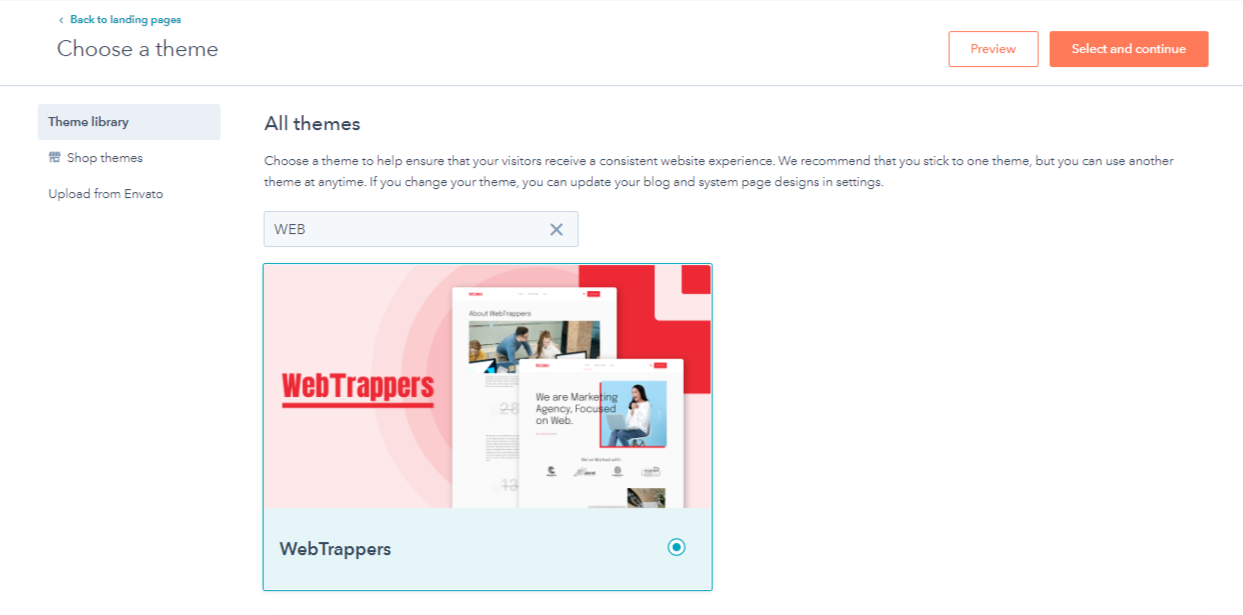
You can convert any idea, prototype, or sketch to a responsive HubSpot template through the HubSpot layout editor. Read more on how to create custom-coded HubSpot templates? If you’re editing a theme template, you can select any theme from the theme library. Additionally, you might also change an active theme to work on.

Step 1: Use HubSpot Theme Templates
How To Use HubSpot Theme Templates?
To clarify, with HubSpot templates, you can repetitively apply a similar design and layout as many times as you want and create multiple pages. To use HubSpot theme templates,
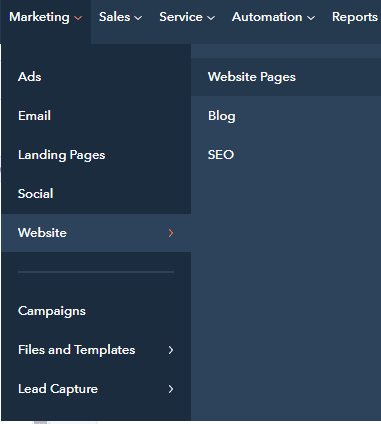
- From your HubSpot Account, you can edit the HubSpot theme template without any Html coding. Just go to Marketing > Website >Website Pages.

- From your website option, you can select website pages, landing pages, or blogs. Once you choose either of these, you’re ready to explore the current HubSpot theme templates.
- Here you can create website pages. When you create a page, you can choose one of the current HubSpot CMS themes you are using.
- From Website pages > Click Create > Select page type you want to create > Name the page > Choose a template.
Most HubSpot themes have several major templates. For example, the homepage, landing page, contact us page, blog page, etc.
HubSpot CMS Themes by MakeWebBetter
A list of perfectly compatible HubSpot themes for your usage.
Step 2: Edit Theme Settings
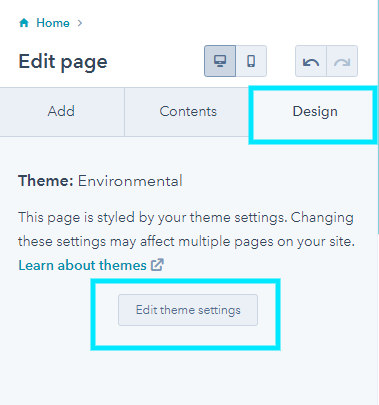
- For every HubSpot theme you use, there is an edit theme setting option. From any of the created pages, navigate to the edit page option.
- The edit page option has 3 sections, i.e Add, Content, and Design. Select the design and click the edit theme settings option. From this option, you can make changes to the entire theme template.

- Adjust theme settings. Subsequently, a few options available are:
- Color & Font Settings: Edit global colors, global fonts, typography
- Layout Settings: Editing website header, footer, spacing, shadows, rounded corners, forms, tales, animation, etc.
- Blog Settings: Changing blog banners, etc.
- System Page Settings: Error 4040, Error 500
- Scroll To Top: Icon fill color, background, and icon color
- Maintenance Settings: Updating maintenance banners
- Publishing these changes will update the styles everywhere on the HubSpot theme.
HubSpot CMS Page Limits
- HubSpot CMS Starter comes with 15 website pages and no dynamic content.
- The HubSpot CMS Professional plan has a limit of 10,000 website pages and includes dynamic content.
- HubSpot CMS Enterprise includes dynamic content and is limited to 10,000 website pages.
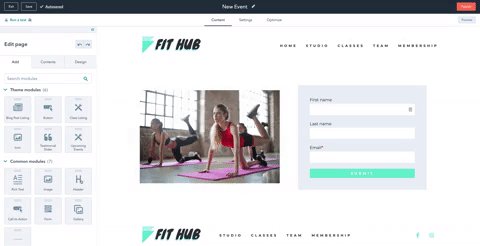
Step 3: Edit Content in the HubSpot Theme Templates
How To Edit Content in the HubSpot Theme Templates?
While customizing HubSpot theme templates, there is demo content everywhere on the page. Your page design and layout should reflect your business aims and goals. Hence, looking at the theme page template and the modules used, you will have to customize it suitably.
For example, if you’re gonna edit HubSpot theme template using the WebTrappers homepage, here are a few modules that you could edit.
1. Broken Grid Banner
Here you can add sliders with your business images, edit the text on banners (probably a nice headline), decide the headline and heading font size for different devices, and add button text with a link.

2. Client Slider
This is a module where you can display your partners or clients with their logos. Moreover, you could add links to their websites. It is actively used by B2B marketing agencies.

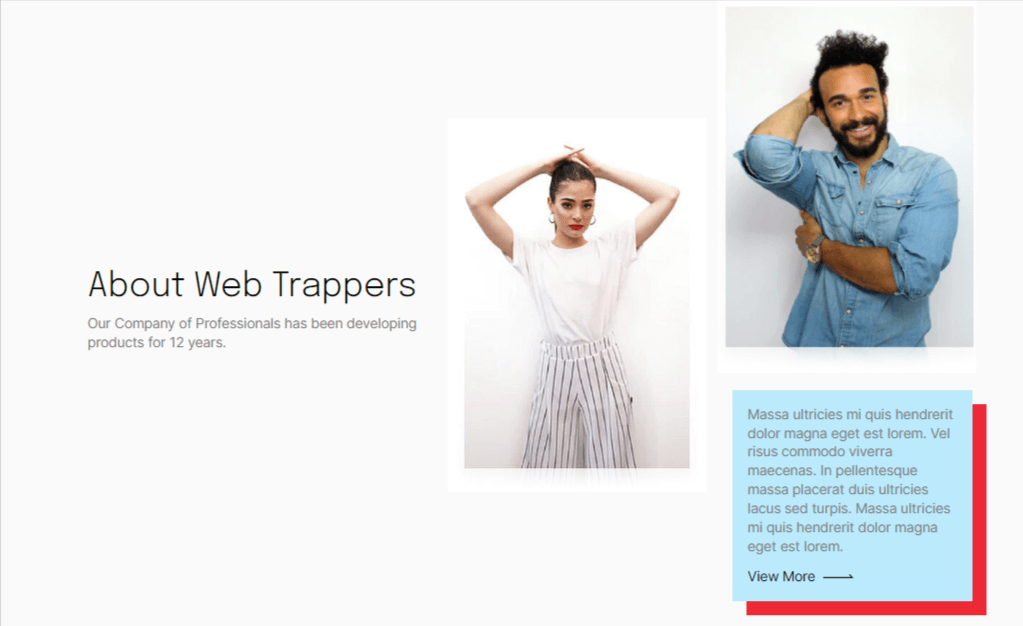
3. About Us Section
It is for all the potential customers to resonate with your work and values in the most interactive way possible. Additionally, you can introduce yourself with a few high-resolution images and links for more website pages.

- Other modules include, but are not limited to, vertical tabs, counter with grids, slider with filter, accordion with filter, info short text, image column with form, blog list, etc.
- When you have a list of modules it is often tempting to add more and more. But, remember that a minimalistic approach often wins customers.
Step 4: Edit Global Modules
Each HubSpot theme template generally has 2 global modules, a website header, and a footer. After creating a page on the HubSpot theme or while you edit a HubSpot page template,
- Go to Page Editor > Contents > Website Header
- A popup will open > Click on the ‘open in global content editor’ option
- Now, you may add your company logo, primary navigation, header search, etc.
Any changes made to global content will apply to all instances of it in your account. You’ll be able to preview your changes on all assets before publishing.
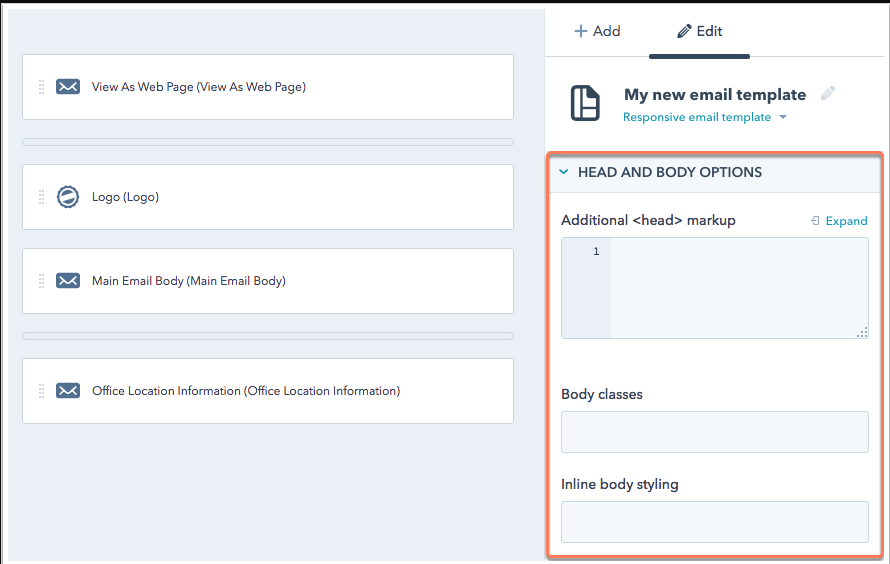
HubSpot Email Templates & Customization
Looking for HubSpot email template customization? Check out our email & landing page templates for HubSpot.
For editing the HubSpot template footer, similarly from the page editor > contents > open in global content editor > footer
You can set different elements like adding social buttons, vertical cards, text alignment, background color, logo, etc. Different footers and headers have variable settings. But the function remains similar.
How do I create a global module in HubSpot?
To construct global modules, you can use HubSpot’s Design Tools. Go to Marketing > Files and templates > Design tools in your HubSpot account.
Step 5: Add Custom Sections In HubSpot CMS Themes
How To Add Custom Sections In HubSpot CMS Themes?
After changing the theme options, you can also further customize HubSpot templates by adding sections to the pages. These sections are ready-made with added modules that fit perfectly according to the layout.
While you’re on the website or landing page, you can easily customize HubSpot template by adding multiple reusable sections on the page. Hovering on the page editor, you will find a plus-sign in between different modules.
WebTrappers Theme Sections
Subsequently, click on that plus icon and a section will open up on the right side. From the list of sessions choose the one you would like to apply to that place on the page template. Click select. The section will be applied there and then.
HubSpot themes often have a fixed number of sections that you can use to customize HubSpot templates. Some examples of theme sections are, call to action, contact us, counter, etc.
HubSpot Migration Services
Seamless migration from any other CMS to HubSpot is just a click away!
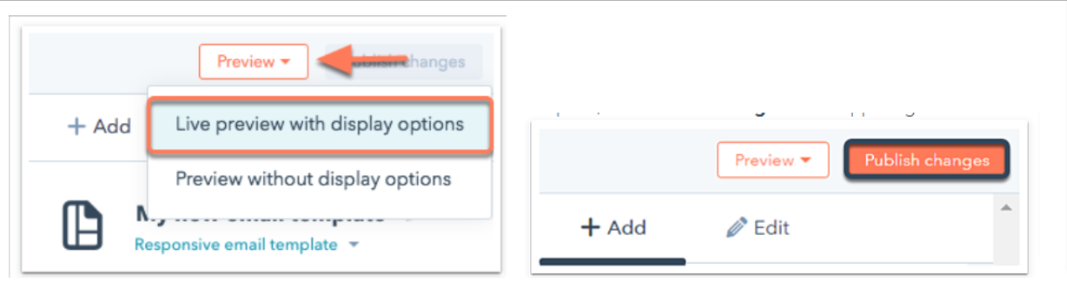
Publish Page Settings
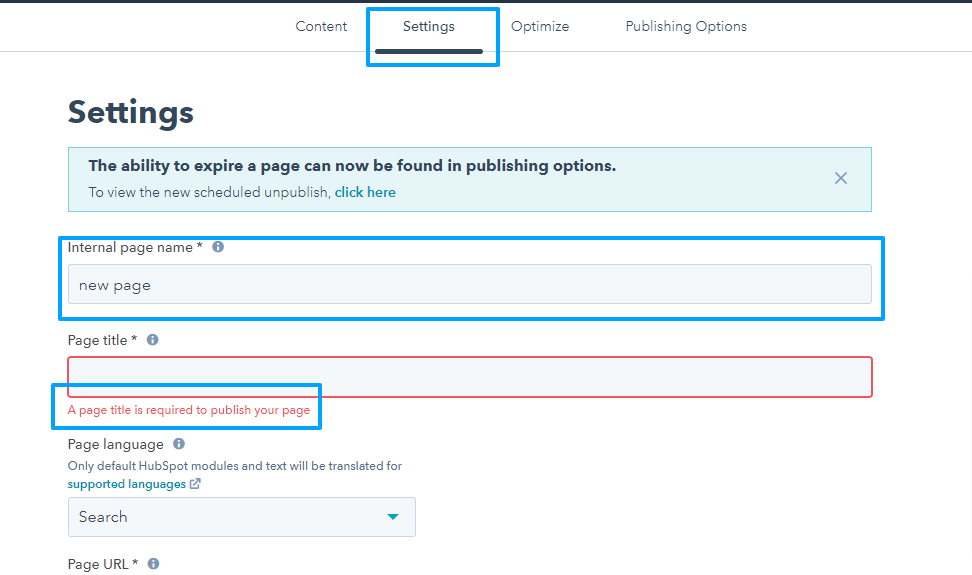
- After every customization in HubSpot templates is done, do not forget to save and publish these changes. From the Settings option, on top of the page, name the internal page.
- Moreover, the page title is a requirement to publish the page.

- To choose your domain for publishing, go to the Domains dropdown menu.
- If the domain you wish to utilize isn’t available, talk with your web developer to connect it to HubSpot.
- Lastly, fill in the rest of the URL for this page in the Content slug area.
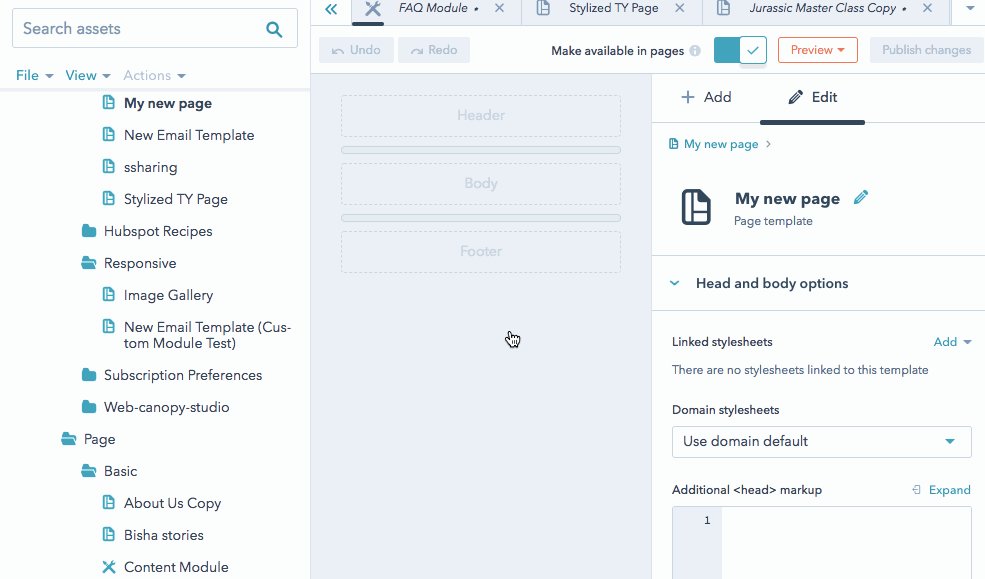
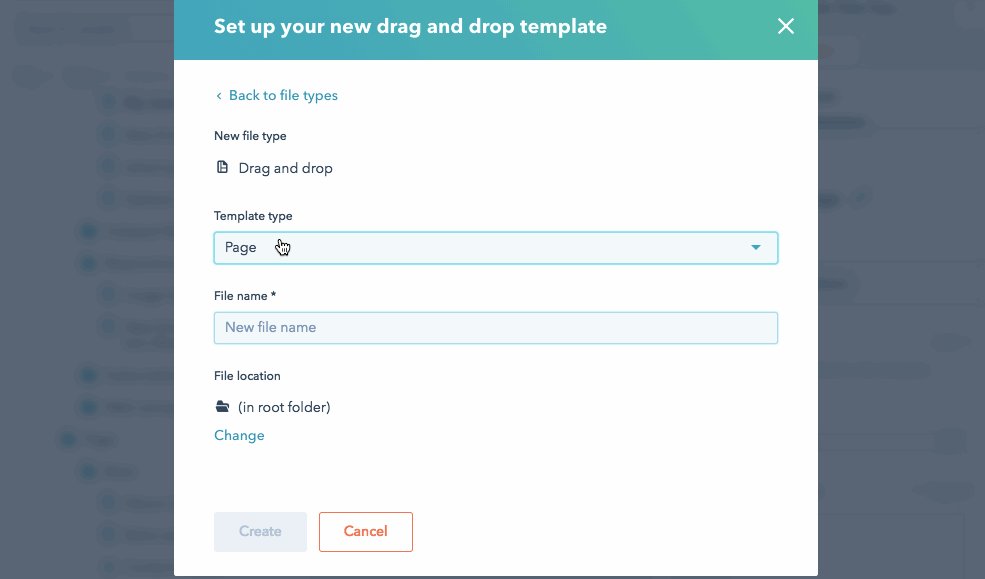
How To Create a Template In HubSpot?
You can create a template by dragging and dropping content modules to construct a layout. You can create a fresh HubSpot template from the design tool. Follow a similar process for creating landing page templates.
- Login HubSpot account > Marketing > Files & Templates > Design Tools
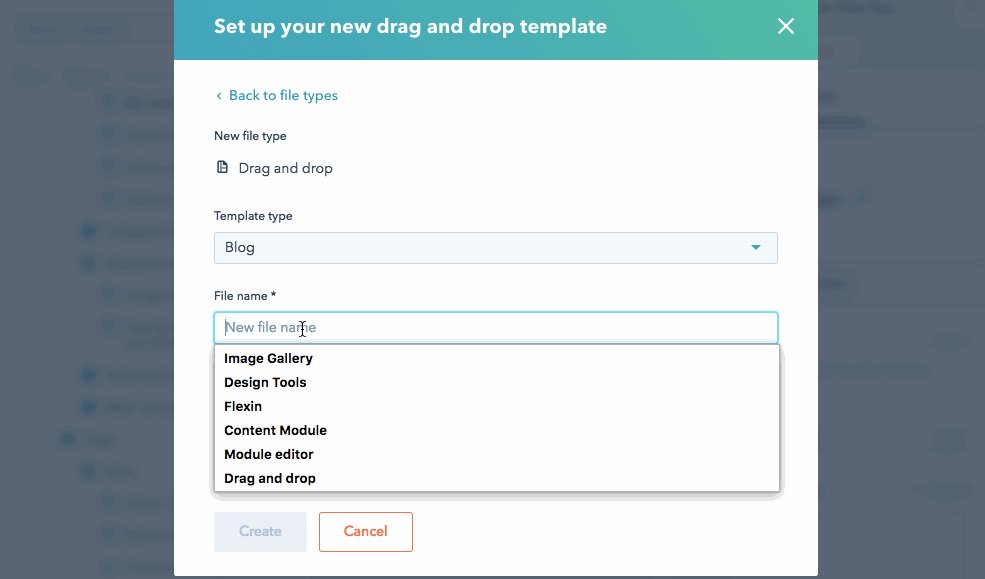
- Click File > New File > Drag n Drop (Under Templates)
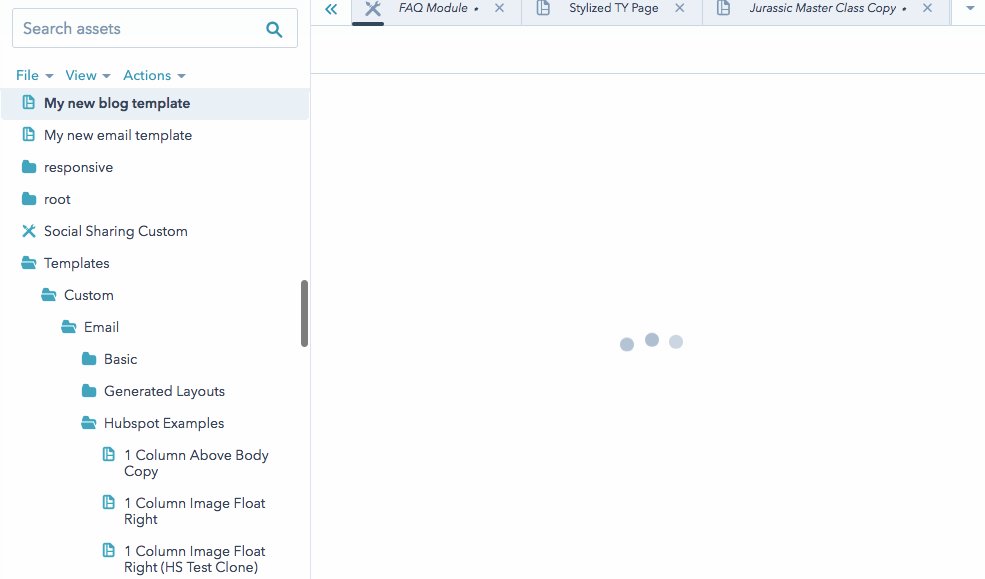
- Give your file a name. Click Create when you’re finished.

Furthermore, you can customize and structure your templates by adding a module or group along with styling options.
- Use the inspector on the right side of the design manager to add more modules.

Read more on how to structure and customize template layouts?
- Subsequently, after adding everything you can preview and publish your template. Once it is published you can use it on new pages and emails. Additionally, bog templates can also be used from the blog settings.

Wait, Are You Still Not Sure You Can DIY?
After all these steps, I’m sure you’ll get to customizing HubSpot templates and individual theme templates. However, there is always a better way. And that is to hire an expert like MakeWebBetter, a HubSpot diamond solutions partner.
Furthermore, here is a list of services related to your requirements:
- HubSpot Theme development
- Theme Module Development & HubSpot Template Customizaton
- HubSpot Consultation & Maintenance
- Custom Quote Template development
- HubSpot Email Template development
- WordPress to HubSpot Migration
MakeWebBetter, HubSpot Elite Solution Partner Is Here To Rescue!
Check out the list of services available for your perfect theme development and website customizations.
Customize E-ve-ry Part
HubSpot templates are fairly easy to customize. However, it can also be overwhelming to do that for all the pages of your website with subsequently no time for business strategy development. Additionally, the designed template or pages might not always look perfect. Moreover, not every HubSpot CMS theme might fulfill your needs.
Check Our: HubSpot Onboarding Services
Hence, don’t stop yourself from getting a world-class service for a growth-driven design. HubSpot template customization is our forte! If you find this blog helpful, share it with your friends and comment your thoughts too. And as far as services are concerned, we are online 24/7. Just send us a request.