eCommerce checkout process. Simple as it sounds but tricky to optimize.
The challenge for the store owners is to make it so frictionless that the majority of customers complete it and they achieve better conversion rate.
There are several ways eCommerce brands can enhance their online checkout process. And I’m gonna tell you those in this post so you can convert more users into customers.
But first, let’s talk, why you need to optimize your checkout process.
The answer lies in the next paragraph.
Why The Usual Checkout Fails?
We are humans and our purchase is connected with our emotions. These emotions can cause friction in any step of the buyer’s journey until the purchase is done, which can ultimately result in cart abandonment.
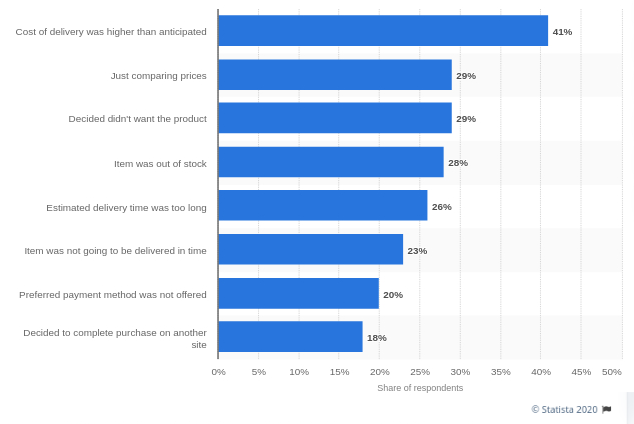
There are many other factors that cause cart abandonment, Statista defines them in their research.
Generally, an ordinary checkout process at an eCommerce store contains these steps-
Add to cart -> View Cart -> Place Order -> Shipping info -> Payment Method -> Order Confirmation.
Maybe you’re using the same eCommerce checkout flow and losing sales just because of it.
So here are some easy tips you can follow to optimize the checkout process at your eCommerce store. This will eventually help you reduce cart abandonment and grow your conversion.
17 Best Practices To Optimize Ecommerce Checkout Process
- Sense of urgency
- Clear Call to actions
- Remove Distractions
- Use real images and videos
- Thorough product descriptions
- Delayed user registration
- Coupon codes and discounts
- Upselling and Cross selling
- Guest Checkout & Social Login
- One Click Checkout
- Converting checkout page
- Data validation & autocomplete
- Remove Additional Charges
- Multiple payment methods
- Late Payment Info Collection
- Early Email Collection
- Live Chat Support
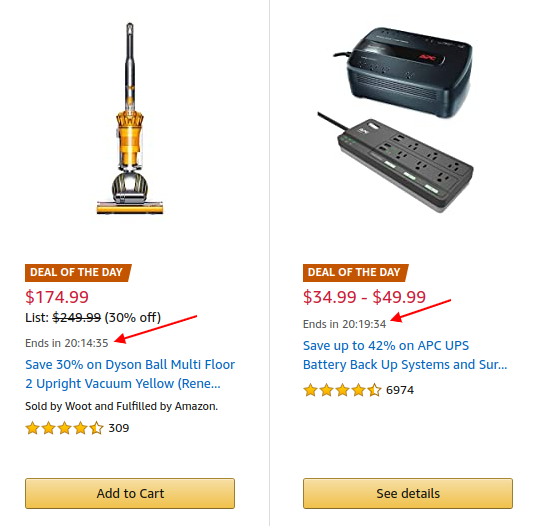
1. Sense Of Urgency
This is the reason why eCommerce brands organize flash sales. Offering products for a limited time stimulates the need for that product in the customers’ mind.

You can add a countdown for the discount period or a limited stock message on your product pages. This will make customers purchase the products without thinking much.
2. Clear Call To Actions
You may not believe, but a change in the color of a CTA can bring more clicks to it and boost your conversion. Thus, you should know about the CTA hacks and use them on your webpages.
But some basic things your CTA’s must have are a clear message and eye-catching design and color.
3. Remove Distractions
You should try to remove all the distractions that can send the users to another page before they checkout. Hence, you should avoid using header, footer, and other navigation that can send them away from your checkout page.
But you should also take care that your Go Back button works at the time of checkout. If it doesn’t and the customer is not able to go back after reaching the checkout page, it may ruin the customer experience at your eCommerce store.
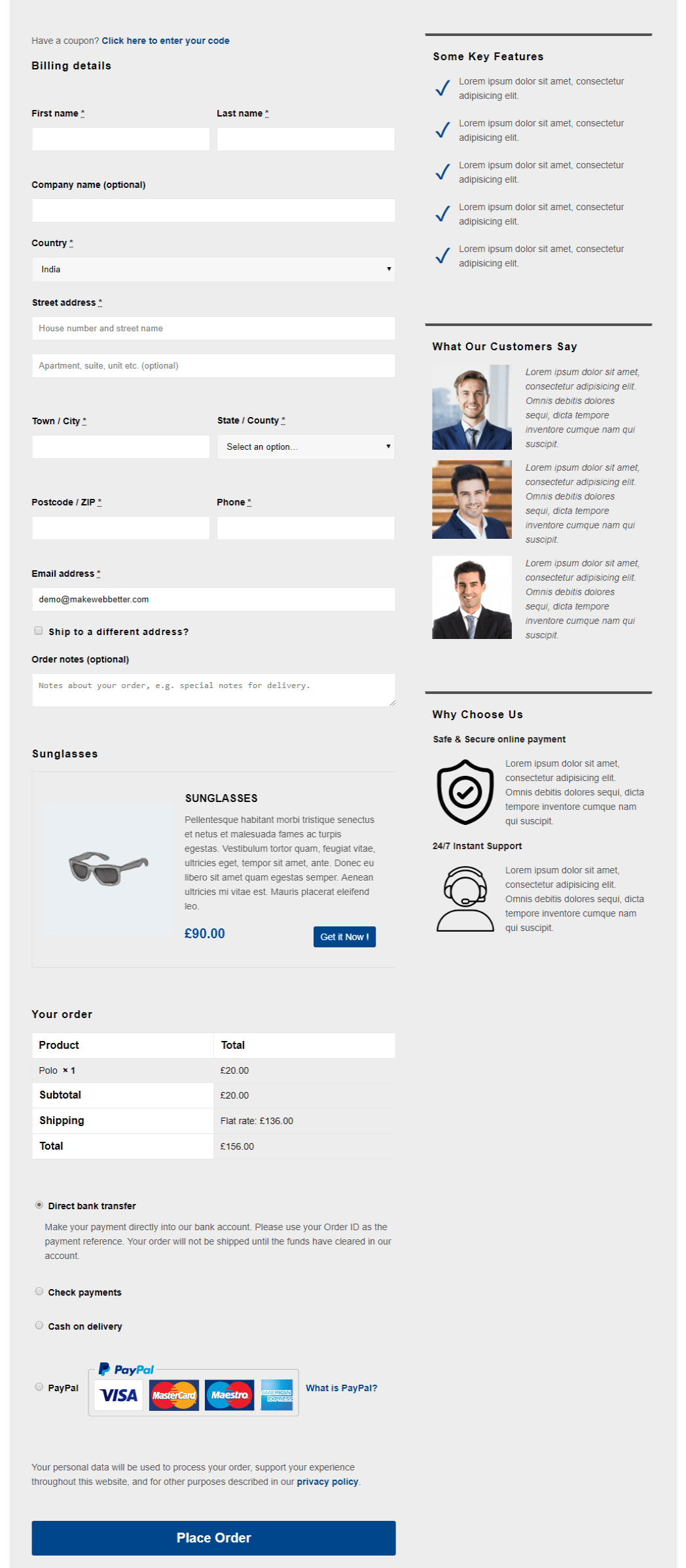
4. Use Real Images And Videos
Whenever I shop online for clothing, I always prefer very few websites just because of the two reasons. They have very selective and popular brands, and they display their products very well.
If you don’t attach the real images, it will not persuade users to move further to purchase them.

Though this is just a shop page demo of WooCommerce but you can take it as an example. If you include virtual product images or the images that are not showing your products properly, avoid doing it.
Try to include real and high-quality product images, screenshots, videos, etc. wherever needed.
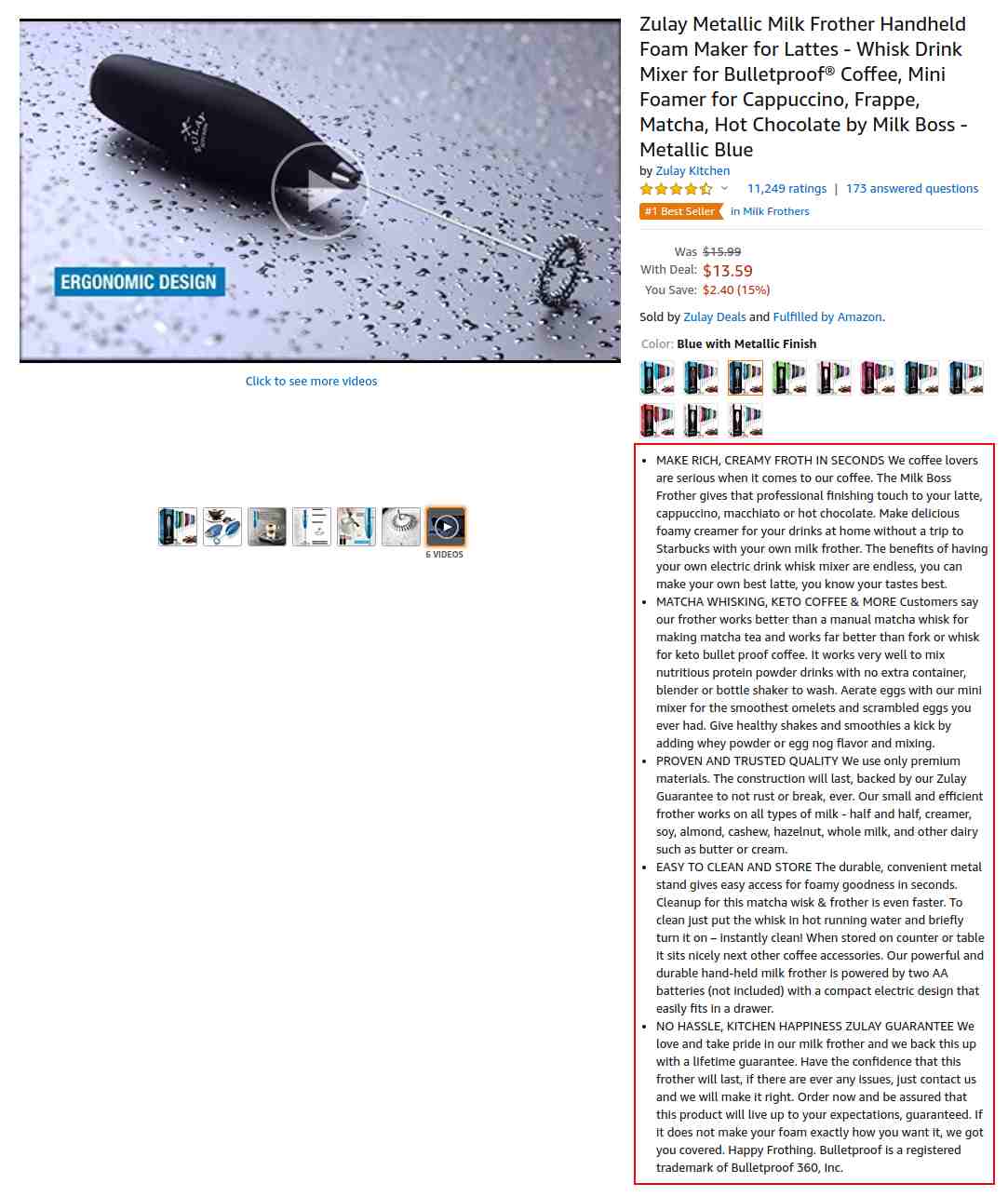
5. Thorough Product Descriptions
Explaining the products deeply will provide more accurate information about the products. And customers always buy the products they know everything about.

Try to write thorough product descriptions, configuration, and specs about a product. Adding reviews about the products will help customers know more about a product.
6. Delayed User Registration
If you ask users to register at the beginning of their online checkout process, chances are they will abandon your site. Therefore many brands ask users to register at the end when they’re about to pay.
Use this method on your eCommerce website to make more customers come close to the payment options. If they’ve reached the payment process, they’re more likely to do it.
7. Coupon Codes And Discounts
Offering discounts and coupon codes anywhere or everywhere on your website can interrupt users from completing their purchase.
If you want a better conversion rate at your store, display your discount coupons and codes wisely. You can offer them on the product or checkout pages where customers can use it without any hassle.
8. Upselling And Cross Selling
Upsell or cross sells don’t affect your eCommerce checkout process directly. But they make it easy for customers to buy complementary or supporting products. This improves the customer experience a lot and simplifies their checkout experience.
There are many free cross selling and upselling plugins you can use to give your customers a great experience.
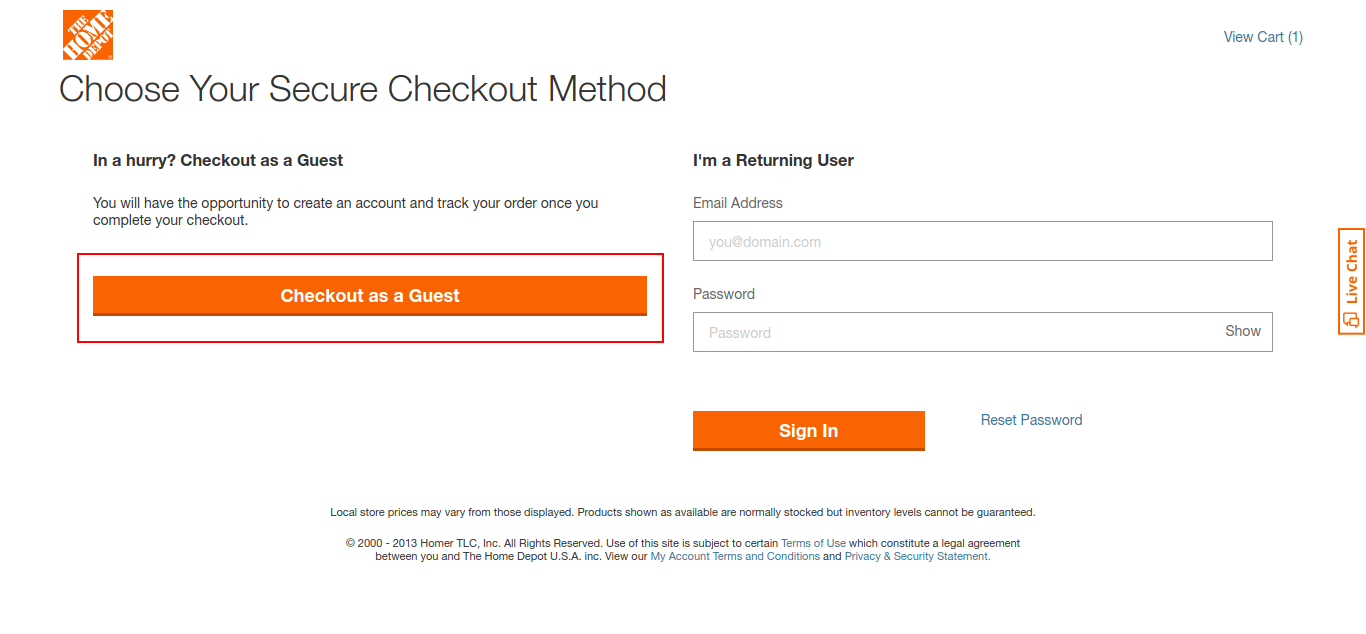
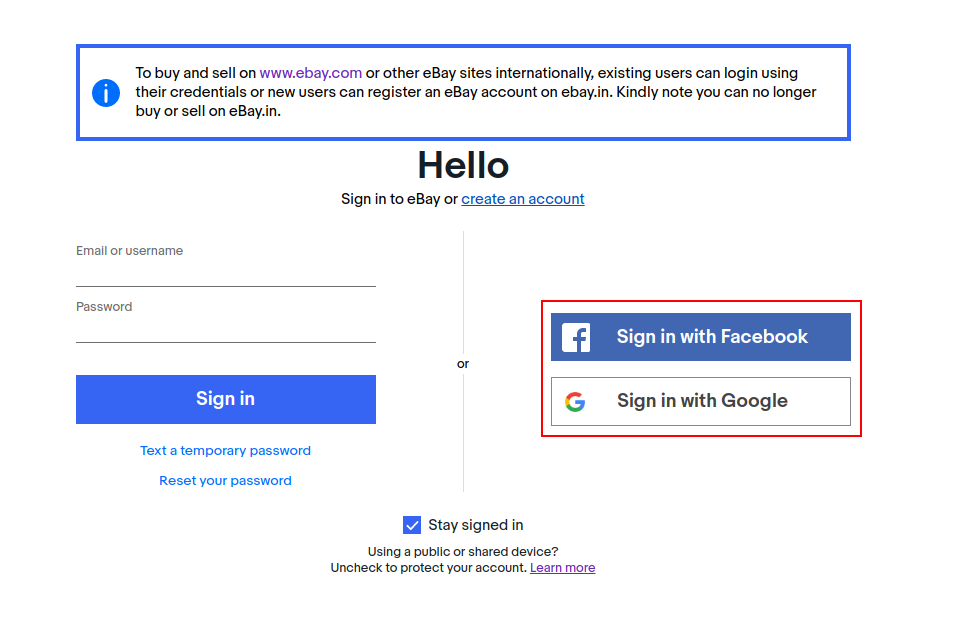
9. Guest Checkout & Social Login
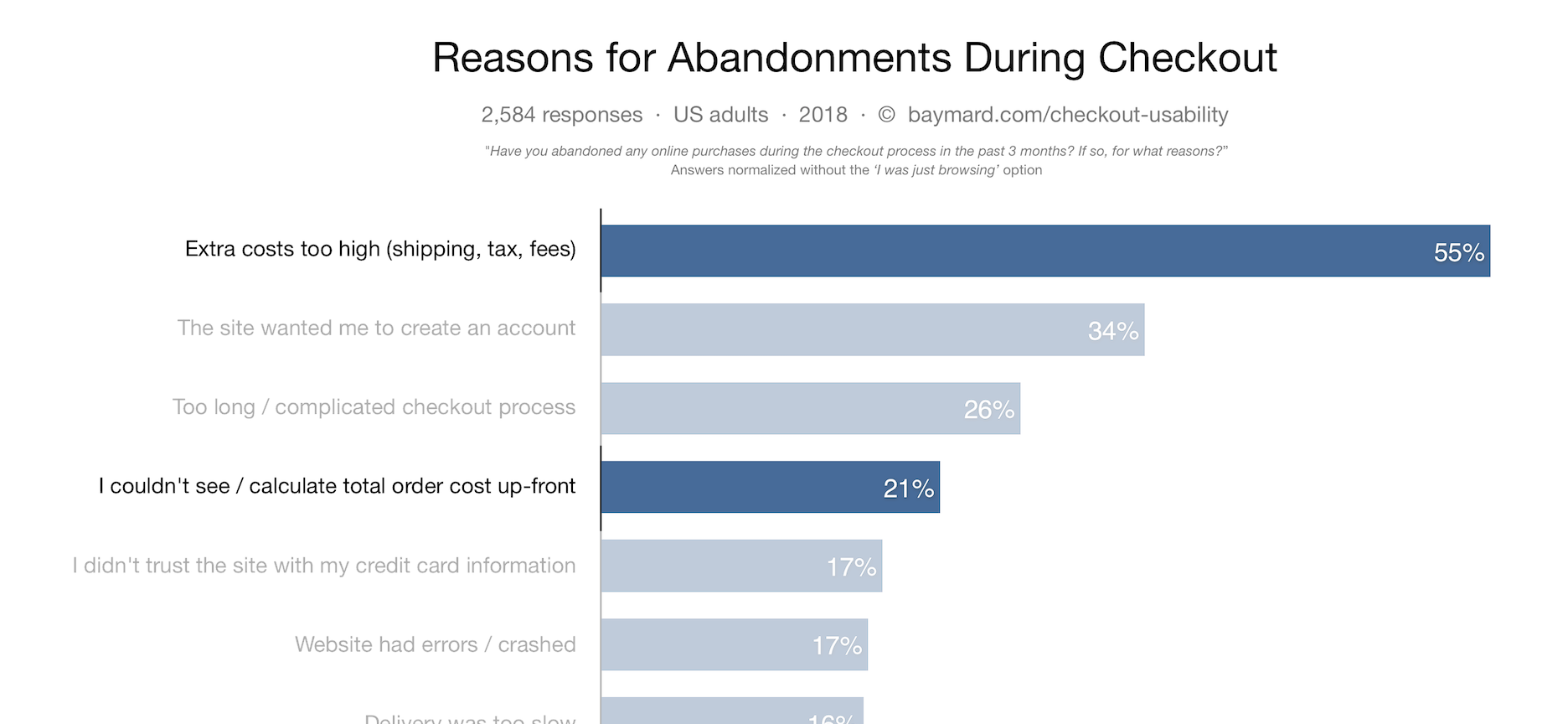
34% of the customers abandon their carts if there’s no guest checkout option.
That’s way too much.
Allow users to make purchases without creating an account. Doing this will reduce your cart abandonment rates and increase your conversions.

Have a look at the above snap for example. If you go to home depot website, they provide you an option to checkout as guest.
Try to add this feature on your eCommerce website too. There are many guest checkout plugins you can use to allow guest checkout at your eCommerce store.
You can also add social login options so that the users can sign in to the website with their social media accounts.

This feature works as a boon for the people like me, who don’t remember their passwords. Employing social login will eliminate the need for creating a new account and remember its password.
Not only this, it somewhere builds the trust in the brand too since the customers think that the brand is not pushing them to create an account.
10. One Click Checkout
You can shorten your eCommerce checkout process by allowing customers to checkout in a single click. This process skips the add to cart and other steps and redirects customers straight to the checkout page as soon as he clicks on the Buy Now button.
You can use any one-click checkout plugin that helps the customers buy products more quickly. Customers are more likely to complete the checkout when the process is easy.
11. Converting Checkout Page
Usually, an ordinary checkout page contains just a simple checkout form. But a high-converting checkout page can have customer reviews, trust signals, checkout progress indicator, and more.

These signals increase the credibility of the brand and make users complete their checkout. Such checkout pages can be created with a converting checkout page plugin.
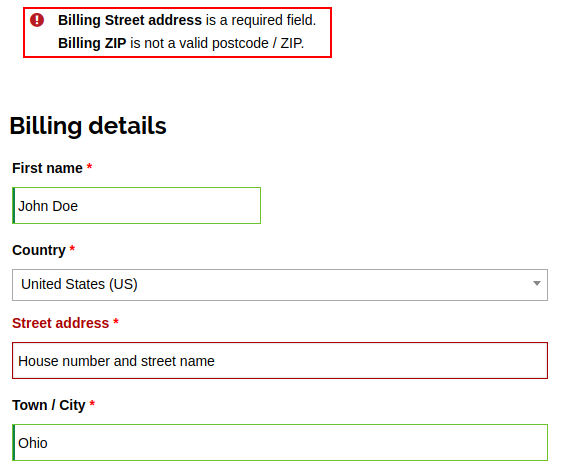
12. Data Validation & Autocomplete
Customers don’t like to fill the same details again and again. Hence, you should use the autocomplete feature so the forms get filled automatically. With autocomplete, use the data validation feature too. It will restrict users to enter any invalid input that can cause an error.

13. Remove Additional Charges
It’s painful when the user is ready to buy the product but cancel it because of the high shipping charges, tax, etc.
As per a Baymard report, 55% of customers abandon carts because of the high shipping, taxes, fees.
But obviously you’ve to abide by the rules and cannot exclude tax from the eligible products.
What you can do is, include those extra charges in the product price itself. It makes customers assume that they don’t have to pay more for any extra service and encourage them to complete their purchase.
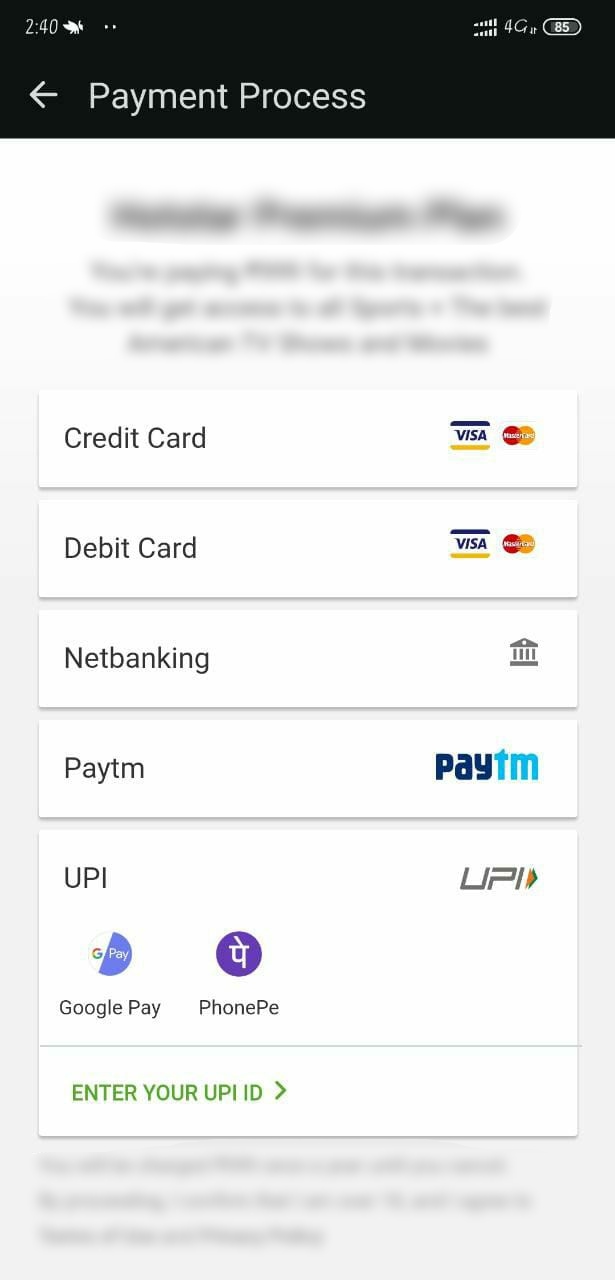
14. Multiple Payment Methods
Recently I subscribed to a video streaming platform just because they have good content, and they support the mobile wallet I use.

You should also provide various payment options to your customers.
Allow them to pay via different payment gateways, e-wallets, mobile payments, gift cards, etc. This’ll allow them to pay for their order with the payment method they’re comfortable with. Hence prompt them to complete their purchase.
15. Late Payment Info Collection
Asking the payment details at the beginning of the online checkout process can have a terrible impact at your conversion rate. If you want your customers to stay on your website, and pay you, ask for the payment details once they’ve stepped towards buying the product.
16. Early Email Collection
Emails can be very helpful for you in your campaigns. You can use them to notify your customers about your latest sales, newly launched products, etc.
Try to capture them early and if you get it, you can use it to recover your abandoned carts, increase your sales, build strong relationships with your customers.
17. Live Chat Support
If customers find it hard to make a decision at your eCommerce store, you can help them out with Live Chat. It will make it easier for them to come to a conclusion about what to buy.
You can also use chatbots to suggest a perfect solution. Using smart chatbots will automate this process and offload your work. And it will encourage customers more to complete their purchase.
Final Words
You’re obviously craving for a better conversion rate and lower cart abandonment. And optimizing your eCommerce checkout flow will definitely help you attain that. So here are some key takeaways you should remember to improve your eCommerce checkout process:
- Don’t force them to create an account
- Let them check out faster in one click
- Offer them Live Chat support
- Provide different payment methods
- Adjust your additional charges
- Use real and high-quality images
- Use Data validation and autocomplete
- Collect payment details at the end
- Remove elements that can cause distraction
Though these checkout process best practices cannot grow your eCommerce business overnight. But they have great potential to give you optimum results after a time. Use them at your e-store. Hope they’ll help.
If you have any suggestion or complaint, do write in the comments below.