Not all heroes have superpowers. Some have websites, CMS, and an urge to help people.
And if you’re that kinda hero, hats off to you.
Now that you’ve landed on this blog, I assume you’re probably looking to create a donation page with HubSpot CMS for fundraising.
And that’s what we’re going to talk about in this blog post.
So let’s cut to the chase and dive straight in.
How to Create A Donation Page with HubSpot CMS?
Let me walk you through the steps for creating a HubSpot donation page that drives funds and promotes your nonprofit fundraising campaigns.
I’m assuming that you’ve your HubSpot CMS plan and logged in to your HubSpot portal. Now you can follow the steps below:
Step 1: Choose a HubSpot CMS Theme
In the first step, you need to select a HubSpot theme. Let’s see how you can select the right theme for your nonprofit organization.
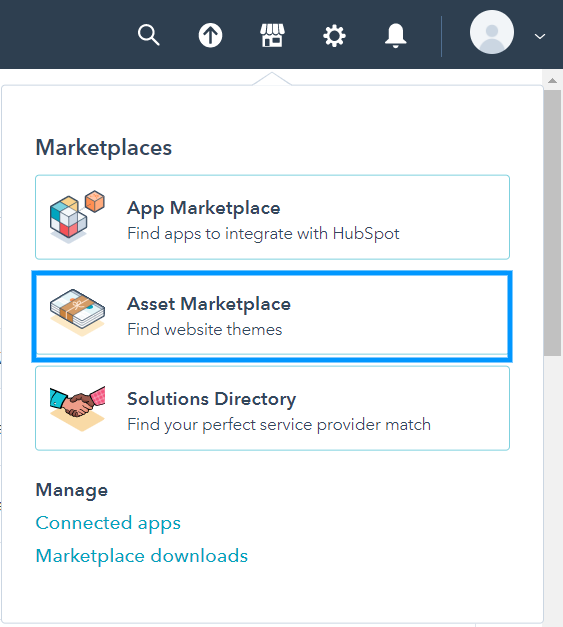
- Go to your HubSpot portal and navigate to HubSpot marketplace and click on Asset Marketplace.

- Click on Themes right below the search bar. You can select the Nonprofit & Education business type from the left sidebar. This will help you filter the perfect themes that are created dedicatedly for the NPOs and charities.
- Since we have such a free HubSpot theme called Charity.

- It is great for NPOs, NGOs, activists, and fundraising websites. It includes 27 drag-and-drop modules, 16 reusable sections, 11-page templates, and 7 system pages. We’ll be going forward with it. But even if you choose a different theme, the further steps would be the same.
- Select Charity and click on Install for free to install it in your HubSpot CMS.
Now you’ve installed the HubSpot theme on your CMS. Let’s move forward to step #2 and start creating the donation page using our free Charity HubSpot theme.
Step 2: Create HubSpot Donation Page
After installing the theme, set the Charity theme as your active theme to start creating your donation page in HubSpot CMS.
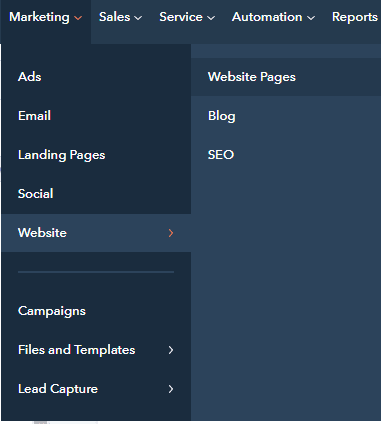
- From the top bar select Marketing > Website > Website Pages.

- Click Create button and select Landing page. Add a name to your page and proceed.
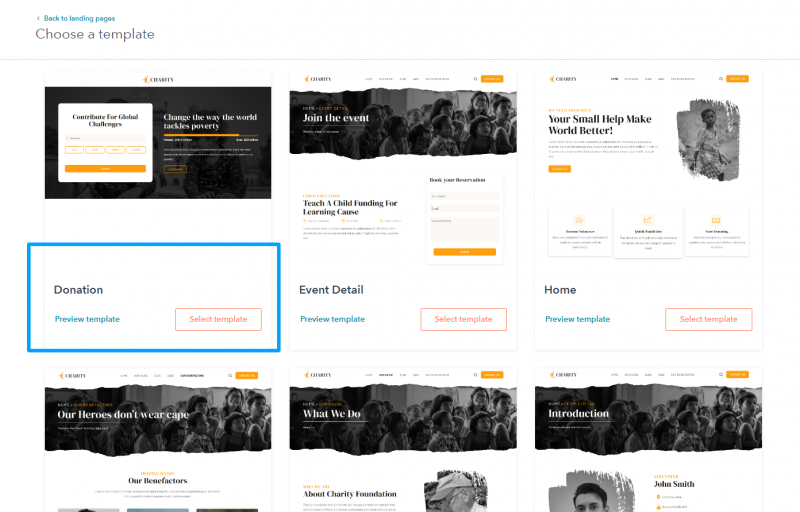
- The Charity theme comes with a pre-built Donation page template. Select the template and your donation page would be created. You just need to edit the page to design it as per your branding.

Step 3: Edit Donation Page Template
After selecting the donations template, edit the elements according to your branding. On this HubSpot donation page template, we have added crisp elements that persuade the user towards the donation smoothly.
Let’s look at these elements and see how you can customize them to build a donation page that always converts.
-
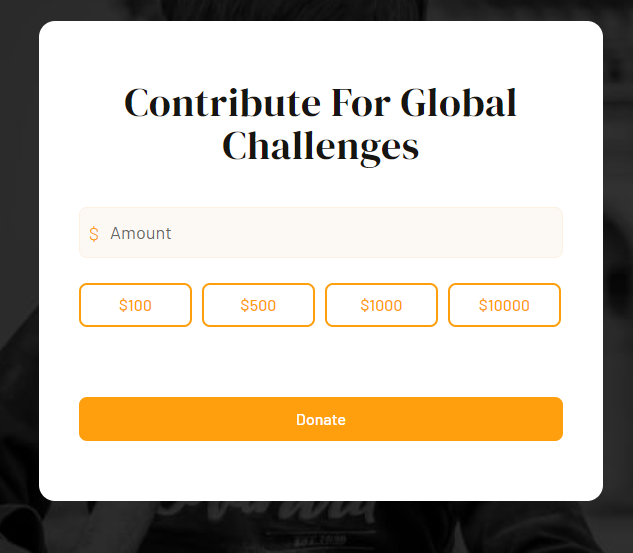
Donation Module

The most important part, i.e. donation module enables the donors to select any amount they would like to donate to your cause. You can easily edit the donation values through the Amount Tab setting.
Offering pre-set donation amounts is highly approachable. It makes the donation process easier and faster. And, that’s favorable for you because it eliminates the idea of donors guessing how much and whether they should donate or not.
Click on the module to edit it.

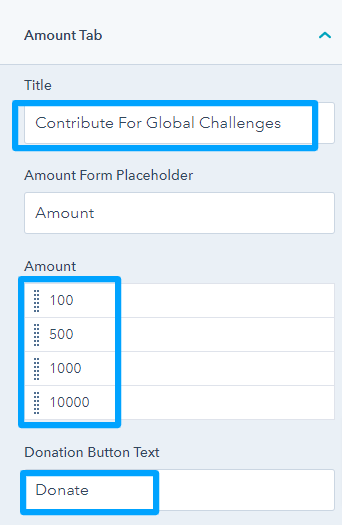
- Edit the headline as it suits you from the Title option. You can edit the amount form placeholder text, and add up to 4 preset values of the donation amount. We’ve provided a single button whose text is editable too.
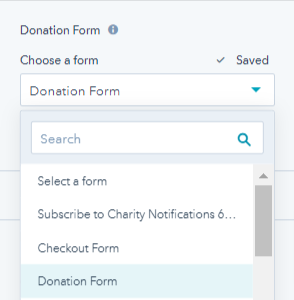
- Choose a form from the list of available forms. Make sure you have created a donation form beforehand. If you have not then create a HubSpot donation form first.
- Edit the form fields on the donation form. You can add or remove the form fields. However, don’t add too many fields because it might irritate the users and they might opt out.

-
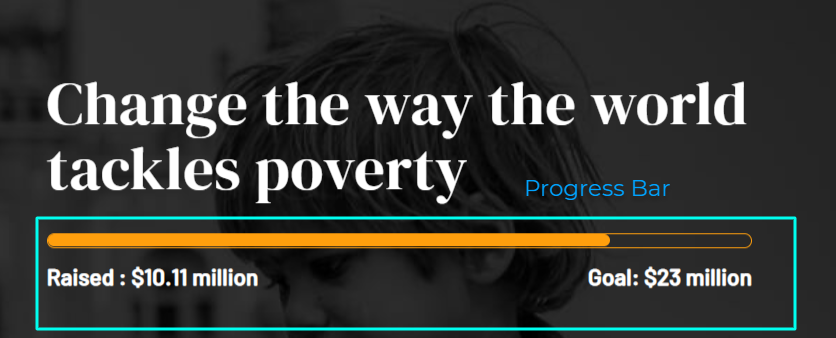
Progress Bar

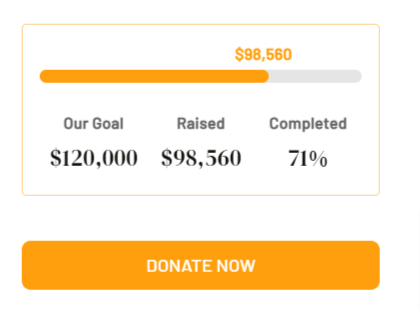
The progress bar element looks trivial but is an effective one. While you create a donation page for your nonprofit, you need the donor to stay motivated. Showing the progress towards the goal in real-time pushes donors to donate more than they planned to.
The idea of the progress bar is also to declare openly the target you wish to achieve through your donation page. So, you’re being true and gaining the donor’s trust.
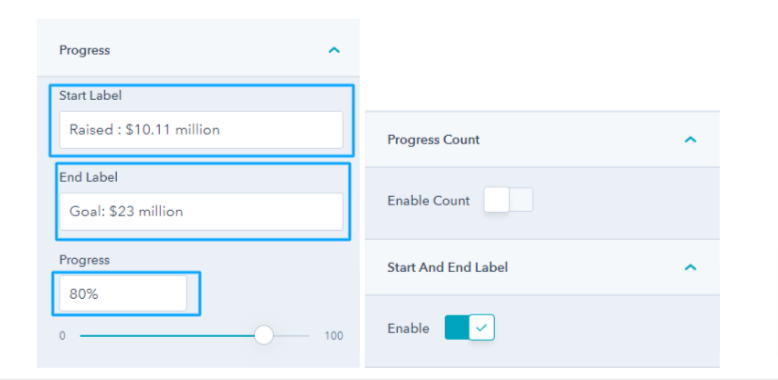
What can you edit in the progress bar?

- You can decide your fund goal and accordingly mention the start and end labels, enable or disable counts, and start & end labels too.
- Above all, no matter how you use the progress bar, it’s not essential. However, it does not hurt your fundraising too.

-
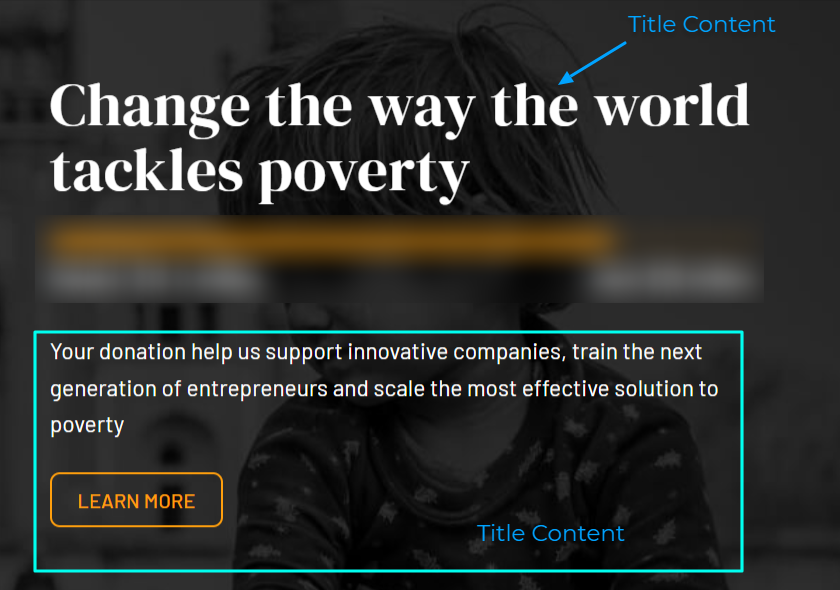
Title Content
This section helps you add a description anywhere on your donation page. With the minimal content approach, resonate with your audience to encourage donation.

Mention a heading aligning with your brand tone, replace the demo content with your desired content. Moreover, you can conveniently add and format a subtitle and primary & secondary CTA on your HubSpot for nonprofits donation page.

You’re free to choose either of the two CTA styles, filled and outlined for CTAs of the title module.

-
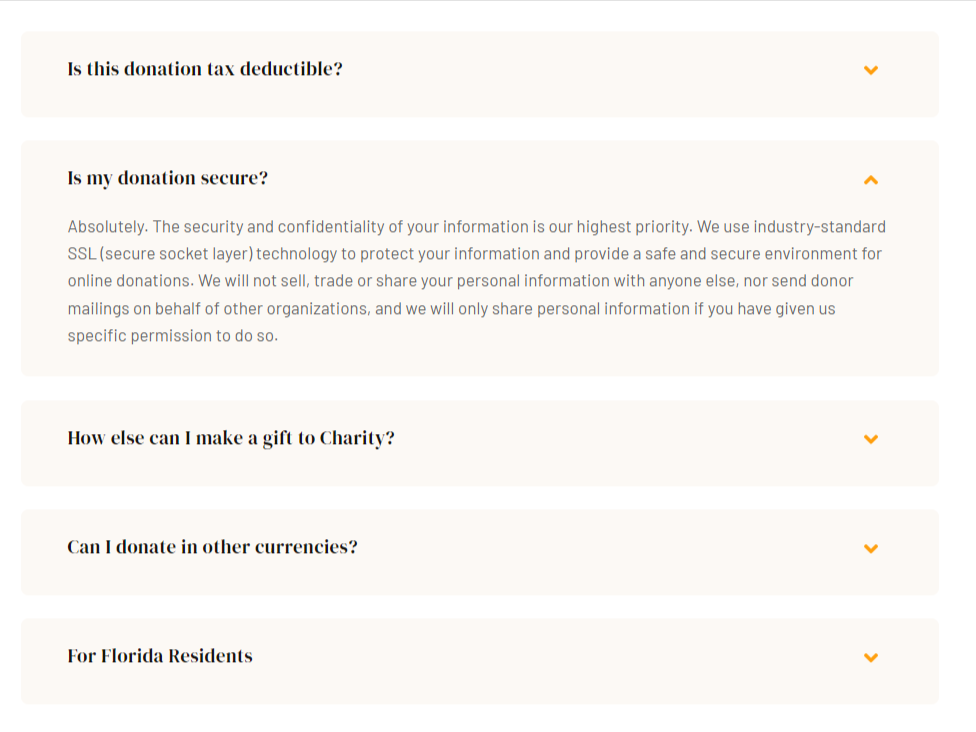
Accordion
The accordion module simply compliments a donation page template. It’s an excellent way to keep all details regarding your nonprofit organization in one place. It can be anything related to your cause, donation inquiries, sponsorship, etc.

You can add multiple questions and answers to your HubSpot donation page to avoid any confusion that might arise before donation.
How to add a donation section on an existing landing page?
If you wish to add a donation section on any of your HubSpot for nonprofits landing pages, you can use the Charity theme and drag the drop the donation module anywhere you’d like to create a donation section.
Subsequently, you can edit the donation module as explained above and collect donations from any of your HubSpot for nonprofits website pages!
Step 4: Associate Payment Gateways with HubSpot Form
Now you’ve created your HubSpot donation page. But to receive donations successfully through this page, you need to attach payment gateways to the HubSpot form you added on this page.
There are 2 ways to do this.
- If your business is located in the USA and you use Stripe, you can create payment forms directly from your HubSpot CRM.
- But if you don’t live in the US, you can use a 3rd party solution.
And if you’re using a 3rd party app, I’ll suggest you go with FormPay.
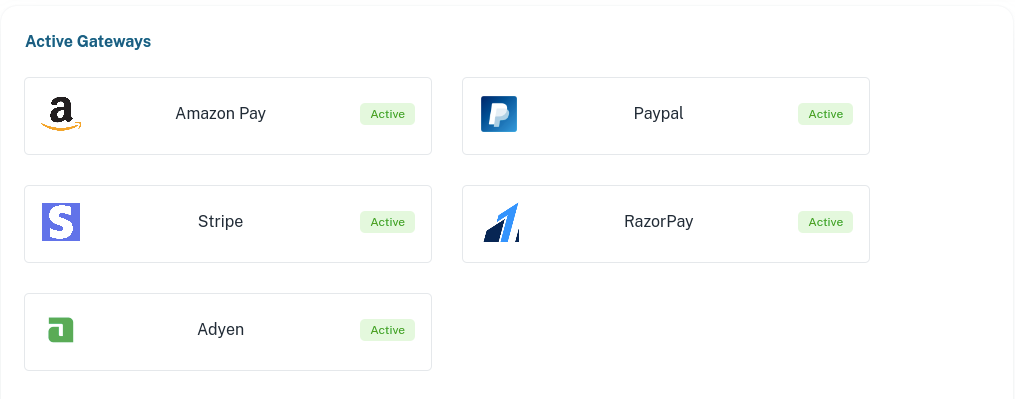
FormPay is an app that helps you turn your native HubSpot forms into payment forms so you can receive payments with them. This app lets you add Stripe, PayPal, Amazon Pay, Adyen and Razorpay. You can add these payment gateways to your HubSpot forms.
To add payment gateway in your form:
- Install this app from the HubSpot marketplace or go to the sign up page directly.
- Sign up in the app and connect your HubSpot portal.

- Click on Gateways from the left sidebar and activate the payment gateway you want to use.

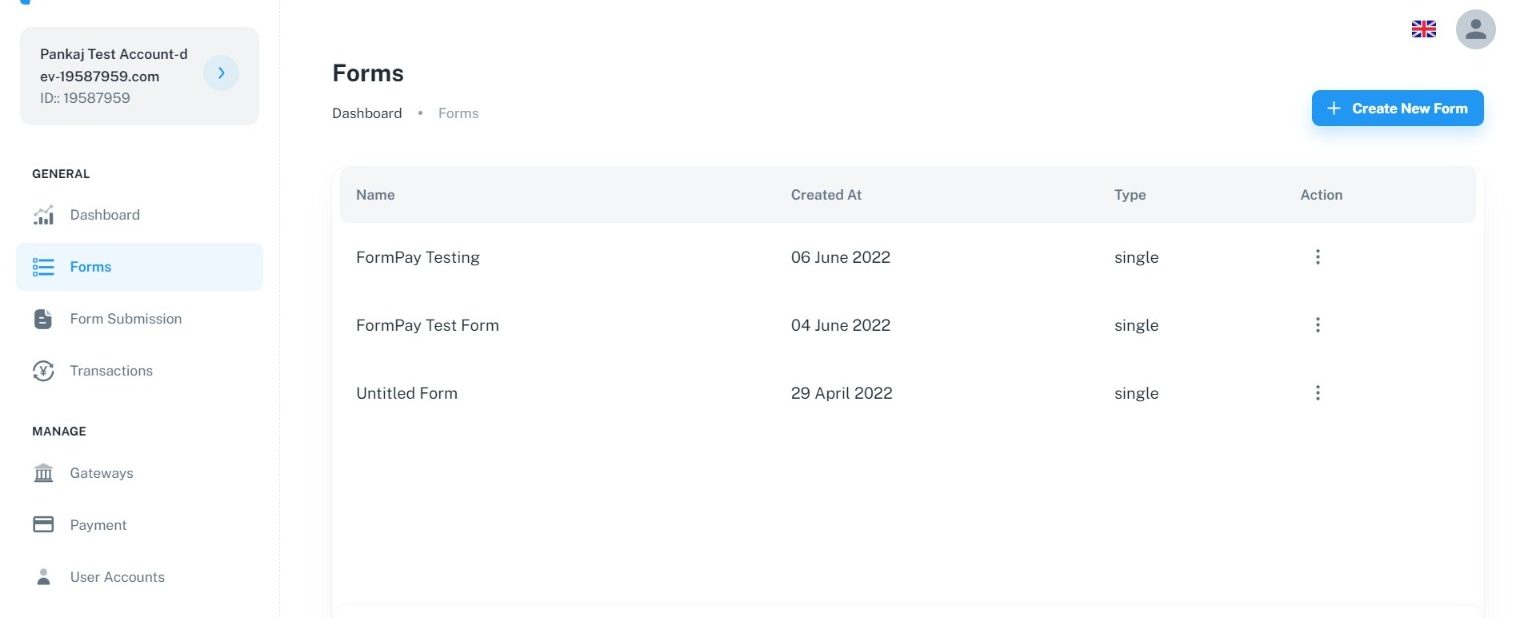
- Then navigate to Forms on the left sidebar and click on Create New Form.

- Select the HubSpot form you want to receive payments with.
- Edit the form settings, select payment gateways and once done, publish the form.
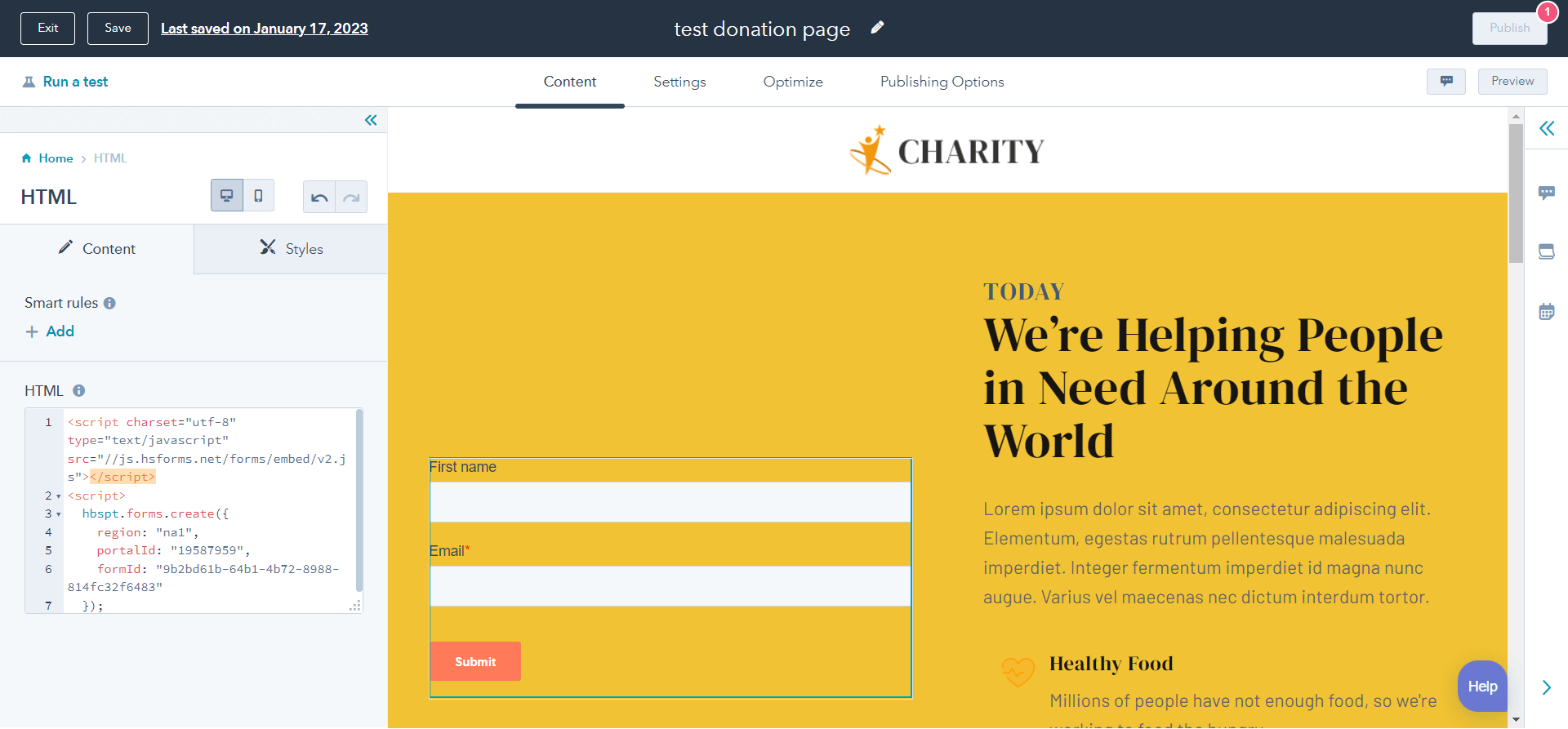
- After publishing, you’ll get an Embed code and a form URL. Copy the embed code.
- Edit your HubSpot donation page and paste the embed code on the page.

- After pasting the embed code, the HubSpot payment form will be displayed on the page. You can preview and test the page layout and then make it live.
Now you can start collecting donations in HubSpot CRM from your HubSpot donation page.
Want to learn about FormPay in depth? Read the app’s documentation.
Things to Keep In Mind Before Creating a Donation Page
An outstanding donation page should:
- Have a quick and easy donation process to encourage every visitor to pay something.
- Be mobile responsive, allowing users to donate anytime, anywhere in the world with a single click.
- Inspire impulsive charity among donors. A donation page that resonates with the audience emotionally encourages the audience to act.
- Make it simple for yourself and your donors by offering a default/choice recurring donation option.
Need help for Your Nonprofit Organization?
Contact MakeWebBetter for customization in theme, websites, or integration for your HubSpot for nonprofits website.
Best HubSpot Donation Page Examples
Let’s look at some inspiring donation pages created on HubSpot.
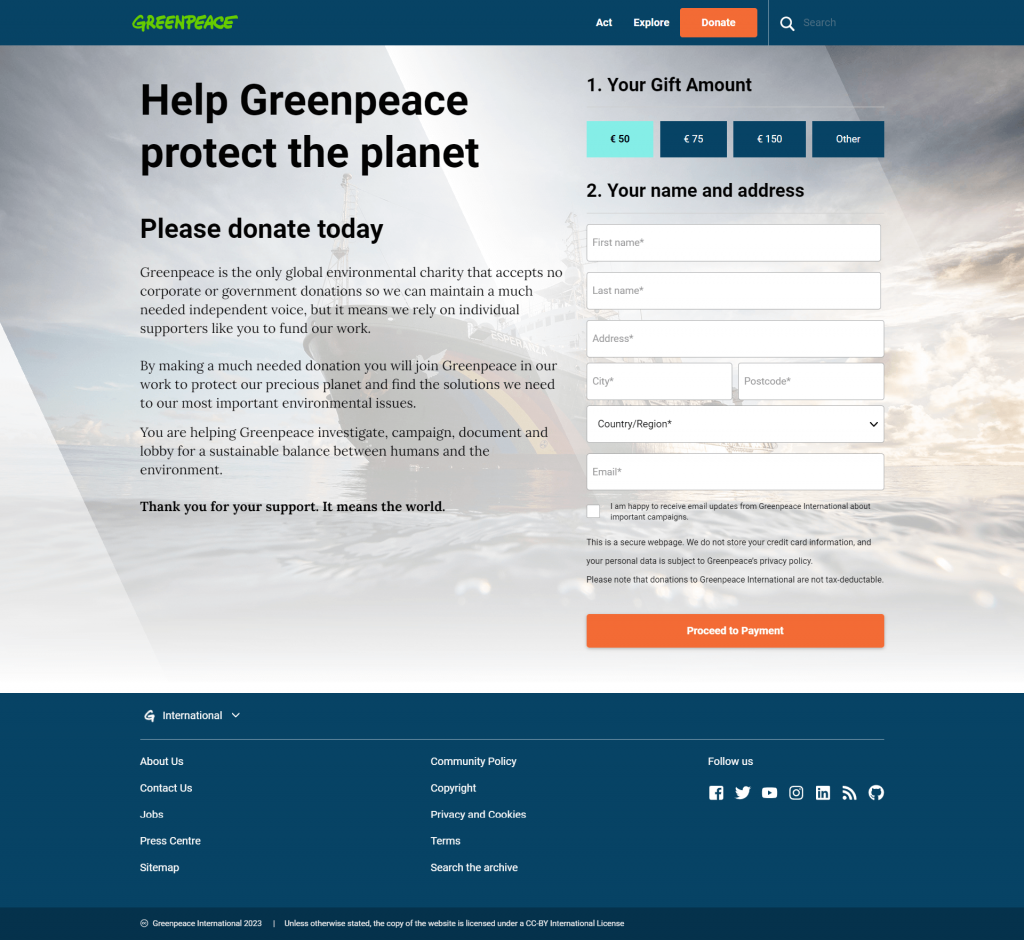
1. Greenpeace

As the name suggests, Greenpeace is an organization that works to keep our planet green and peaceful.
Founded in 1971, Greenpeace has 26 independent regional and national organizations that work to protect the nature around us.
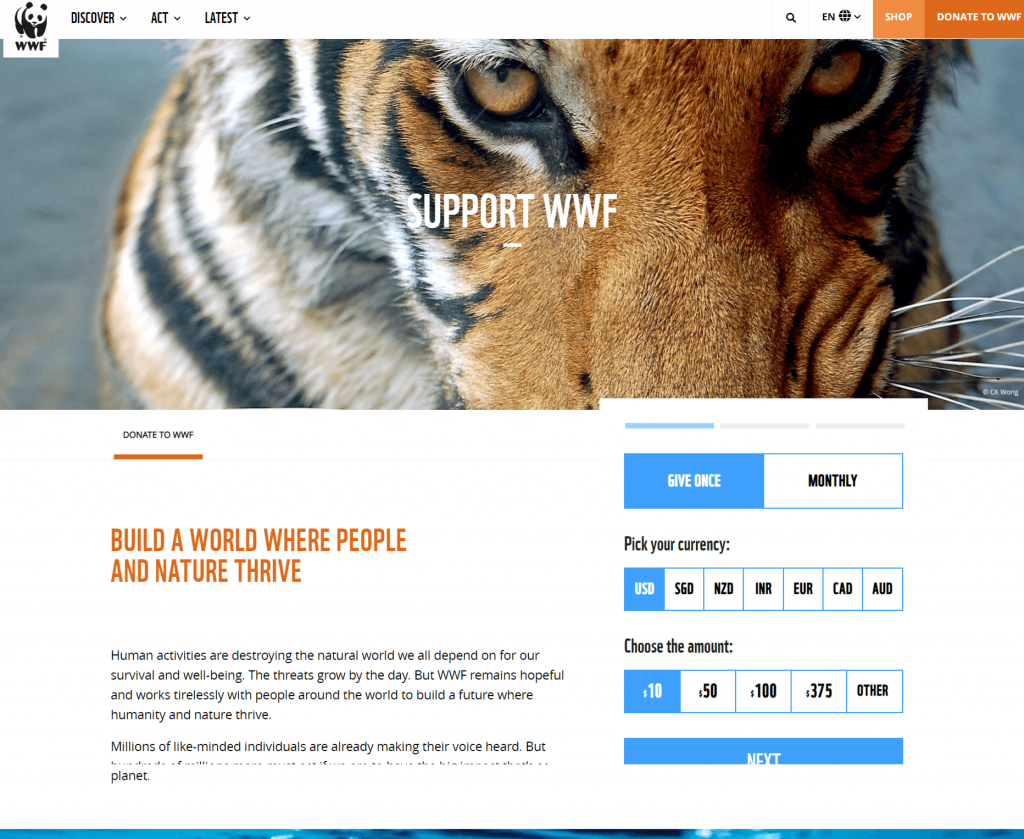
2. WWF

WWF is a worldwide organization that works in almost 100 countries across the world. Their mission is to conserve the biodiversity of our planet and reduce pollution.
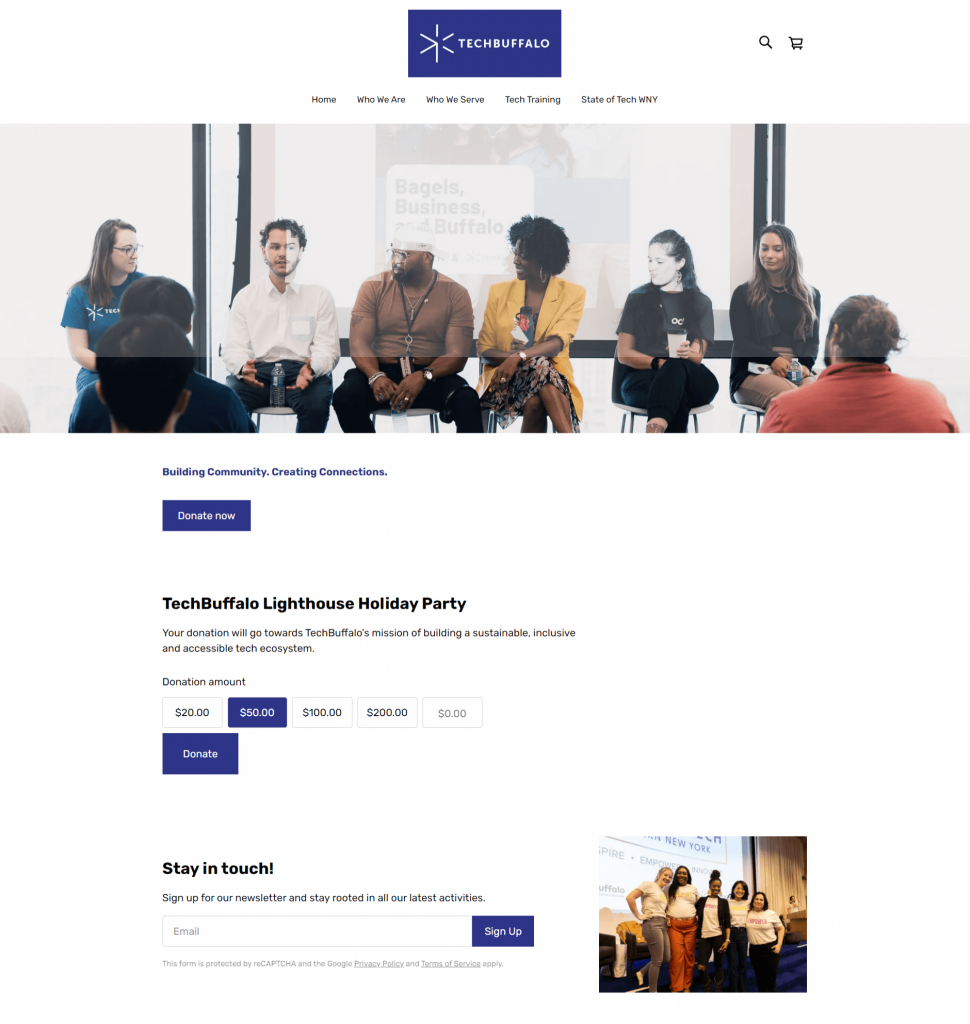
3. TechBuffalo

TechBuffalo is an organization that works to build a sustainable and accessible tech community for Western New York. This organization enables tech for the people of New York and help them get opportunities in this booming industry.
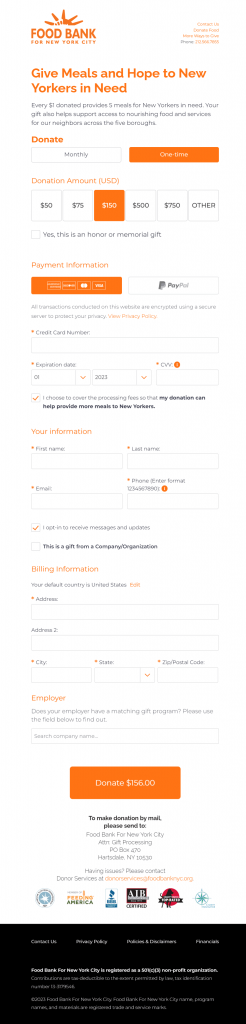
4. Food Bank NYC

Food Bank NYC is a nonprofit organization offering food, support, and information to the low-earning people of New York city since 1983. Their mission is to end hunger by organizing food and supporting the people and liberating them more.
Over to You
As a nonprofit platform, your website can perform amazing using our HubSpot themes’ donation template. They’re fast, responsive, fairly easy to apply, and offer a great customer experience.
So, whether you’re looking for a free option or want to create a HubSpot donation page with a minimal budget, I’ve given you the best solution!
Although nonprofit and philanthropic interests are rising everywhere, organizations must still be ready to adjust their plans in response to changing demographic trends. Trends like, creating donation pages and mobile donations are just the basic ones.
If you’re reading this line, then you must have really been interested to create a donation page using HubSpot CMS! If you need steps, tips and tricks for nonprofits or charitable websites, connect with our experts and they’ll guide you through.
Need help creating your nonprofit website on HubSpot CMS?
Talk to our expert website builders and they’ll help you with it so you can help others.











Your tutorial on creating a HubSpot donation page is clear and actionable. Thank you for simplifying the process!