Google has always prioritized its users’ experience. With Core Web Vitals, it aims to take its efforts in enhancing page experience, a step ahead, for its users.
Google had announced this first in May 2020 and is giving a constant reminder to all website owners since then. The reminder to get their websites fixed according to the new set of evaluation metrics – the Core Web Vitals.
This blog specifically deals with this new upcoming algorithm that may get functional at any moment now awaiting an official announcement from Google. Along with the core metrics that are coming over to rule the major ranking evaluation mark, we shall also be discussing the following concerning areas –
Table of Content
Why Learning About Core Web Vitals is Important in 2021?
Google works constantly on making the user experience smooth. There are many factors that sum up together to calculate the rankings and experience scores. Google always recommends the website owners, publishers, and developers to polish their page’s UI/UX and content quality for an improved ranking on SERPs.
But this time, it’s more than ever. This new update is assumed to be very particular with the page’s overall experience from the URL to the largest content paint to the first input delay, and more. And Google made it clear in a statement,
A good page experience doesn’t override having great, relevant content. – Google
Hence, having stupendous content isn’t anymore the only factor to get your website ranked higher in SERP. The page design, loading speed, page weight, image size, media inputs, external embeds, everything is taken into account now. I repeat, EVERYTHING!
Improve Your Website’s Loading Speed, Now!
This makes me wonder sometimes how it will all be pulled in together because there are already so many things involved with each metric evaluation process. And, the concept became more clear when I finally fed myself with Google’s page experience signal approach.
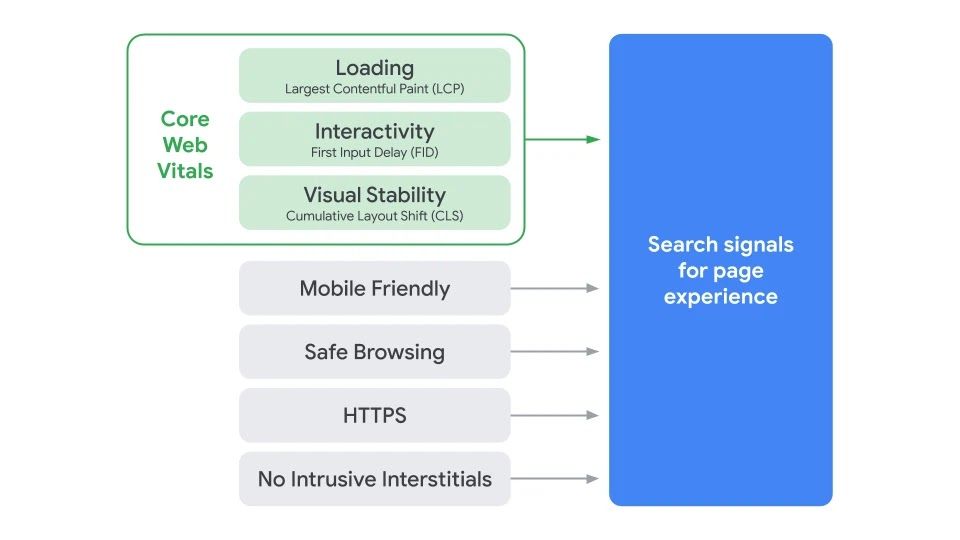
Google Page Experience Signals

Source: Google
So basically this Google page experience signal is like an object-oriented approach.
Confused?
Glenn Gabe, in one of his masterworks, shared his opinion over this approach as,
Each factor that is part of the new signal can be viewed as its own object. Each object will output a score, which will be combined to form the final Page Experience score.
Well, what he quoted seems just right to have an understanding of how each object on your webpage weighs or impacts the overall performance of the webpage. Obviously, making it more scalable.
Google Page Experience Signals Update 2021
Google recently announced another update regarding the gradual rollout of their new ranking factor – the page experience signal. This latest update announcement from Google shares the confirmation of the gradually paced execution of the new page experience ranking signal in mid-June.
We’re announcing an updated timeframe for introducing the page experience ranking signal for Google Search. A gradual rollout will begin in mid-June.
Learn more about the timeframe, new tools, and details about the page experience update https://t.co/kDwhhOYklK pic.twitter.com/K3WHrJcfpS
— Google Search Central (@googlesearchc) April 19, 2021
Google seems in no hurry to implement this update all at once. Rather, slowly implementing it throughout the period of mid-June till August is the plan. This definitely buys a little more time for the website owners to improve their user’s experience. the page experience update is going to be one of the major ranking factors in the near future and its evaluation process includes metrics like –
- Core Web Vitals
- Mobile-friendly
- Safe-browsing
- Secure Site Connection (HTTPS)
- No Intrusive Interstitials
Wondering, Where & How to Track Your User’s Experience?
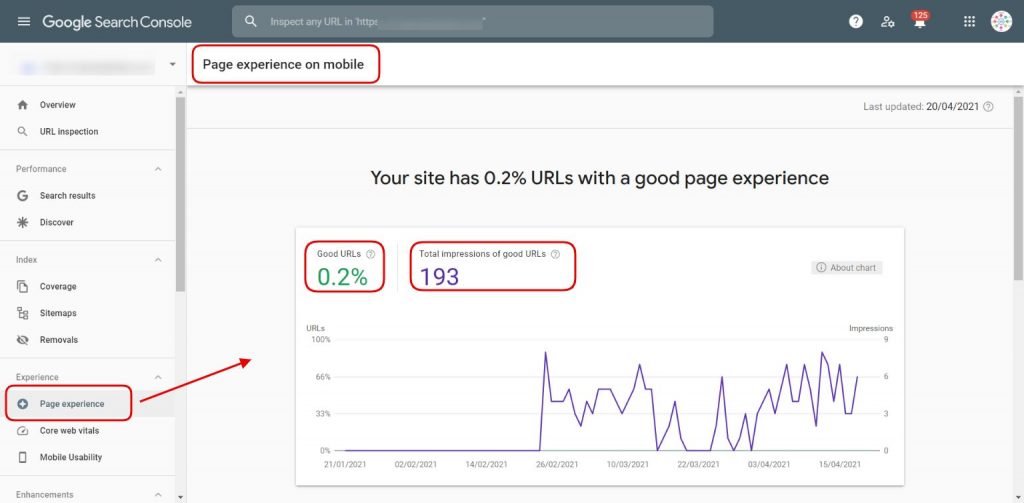
Well, the website owners can easily track this new update through their Google Search Console panel.

Under the “page experience” tab of your search console panel, you’ll get the data for the good page experience URLs. this data is further segmented into the individual metric scores(for all the included metrics).

You might be getting curious now to know what these new Core Web Vitals are? So without much ado, let’s head over to what are Core Web Vitals and how you can keep track of them.
What are Core Web Vitals?
Core Web Vitals or CWV are a set of specific factors, considered by Google to analyze and rate the overall page experience for a user. From a wider perspective, Core Web Vitals are a small section of many metrics and factors used in sizing up the webpage’s overall UI/UX. Basically, core web vitals comprise of three considerable page speed and interaction metrics, namely –
- Largest Contentful Paint
- Cumulative Layout Shift
- First Input Delay
Moving ahead, let’s discuss each of these metrics and understand their work role in calculating the webpage’s object weights and performance.
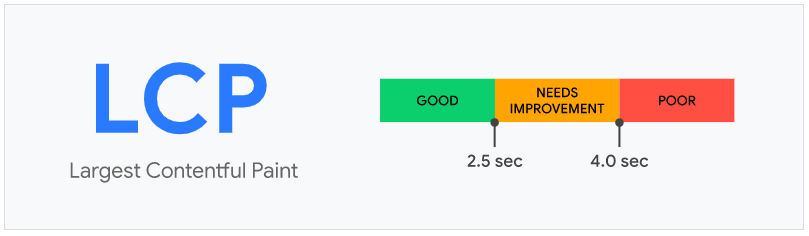
1. Largest Contentful Paint (LCP)
The very first metric in line, Largest Contentful Paint is a score that determines the loading speed score of your webpage.

According to Chrome, the initially used metric, First Contentful Paint, to calculate the page loading speed wasn’t robust and scalable to analyze the loading speed of the rest of the page content. Moreover, it wasn’t the obvious score to analyze speed as the first contentful paint may be plain text for some webpages while heavy media files for others.
LCP, on the other hand, monitors the loading speed of the webpage’s main content and includes elements like images, video banners, block-level text elements and tags, background images/designs, etc.
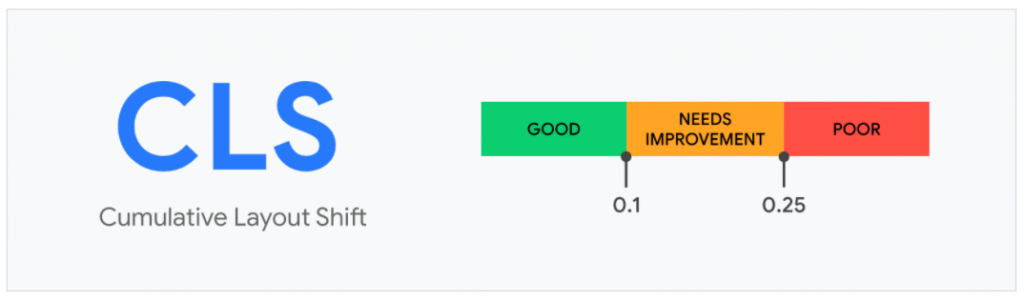
2. Cumulative Layout Shift (CLS)
Alright, before we discuss this metric more, what is essential is that you must be aware of the “Layout Shift” concept. You might have observed sometime or the other when your webpage is loading and then as you click a link or the button, the layout shifts and you mistakenly click on something else.
This unexpected shift of the layout happens during the loading time as each element, class, script, etc. process to present the webpage. Now, the problem here is that an unexpected layout shift causes poor user experience.
Hence, this new metric, Cumulative Layout Shift, analyzes the stability factor of the layout shift. This means that how much time your images, animations, and other elements take to settle down with the loading of the webpage are all tracked now to smooth out the user’s experience.

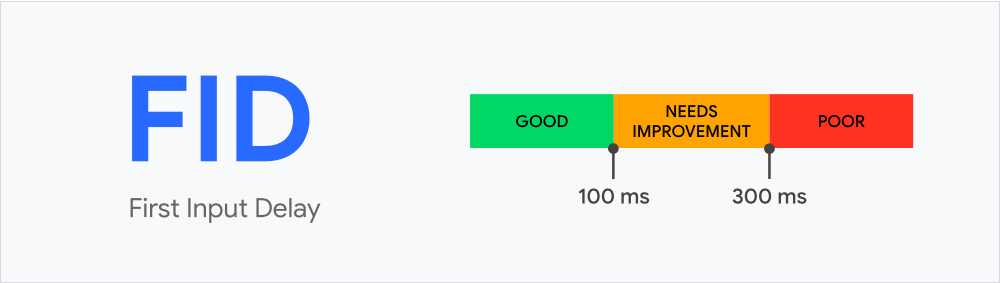
3. First Input Delay (FID)
The third and last metric of the core web vitals set, the First Input Delay or FID keeps track of the page interaction rate.

Now, you must be thinking about what I mean here with page interaction rate and how it is different from the webpage’s loading speed.
Well, a page’s loading speed is the time a webpage takes to load the content and media for the first time while page interaction is the time delay when you click on any button or call-to-action and wait for it to respond.
For example, assume you’re browsing through the dresses over some fashion site and you liked a dress. The next thing that you’ll do is to open its product description page to learn more about the fabric, sizes available, etc. but what if there is no response or a delayed response like it takes forever to load, you might either wait with a poor site experience or in the worst-case scenario, you’ll skip that dress and move to some other platform.
What is the reason behind the slow loading or delayed response is what this new metric tracks for Google to accumulate the overall page performance. FID score includes your JavaScript, third-party codes, embed codes, etc.
So, yes, those were the three metrics collaborating together to form Google’s core web vitals. Proceeding with the next section, let’s see how we can measure them with some easy fix suggestions tagged along.
Core Web Vitals: How To Measure & Fix Them?
When Google comes up highlighting the problems, it offers the solutions too. Similar is the case here too. With core web vitals update, the webpage’s performance tracking will be more peculiar and nothing’s going to skip from the grasp of the new algorithm.
Even, you as a website owner can access each analysis report yourself using various tools like Google Page Speed Insights, Google Search Console, Lighthouse, etc.
But, where to start?
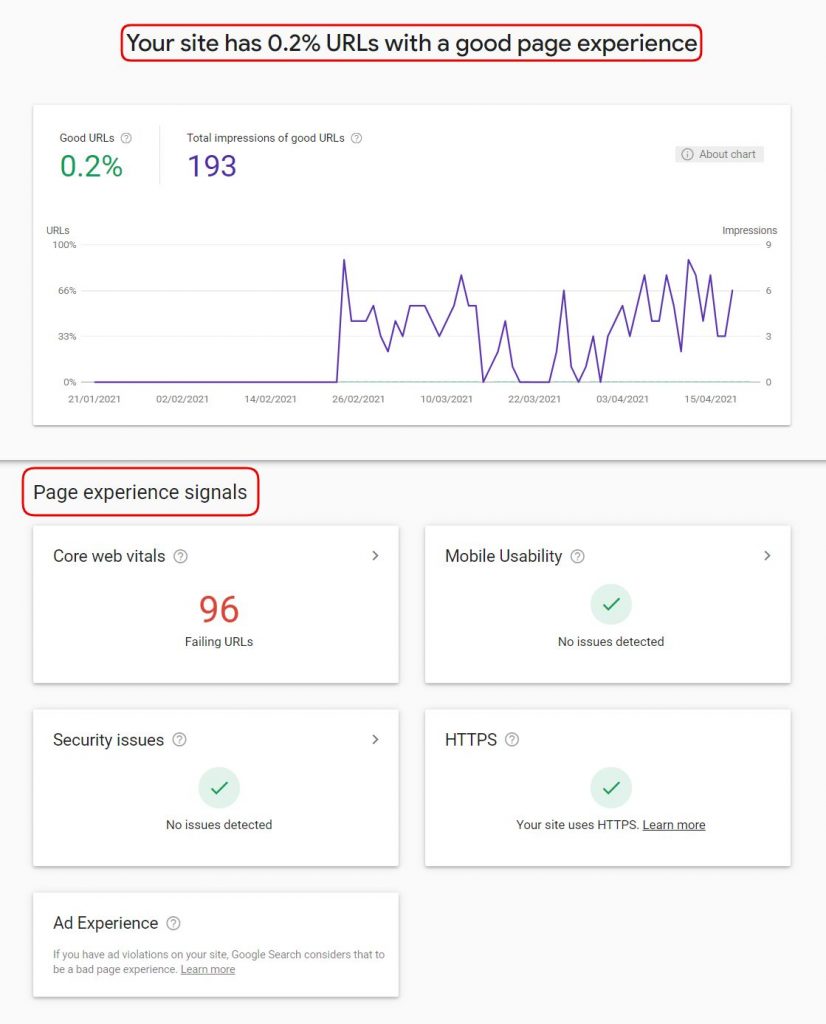
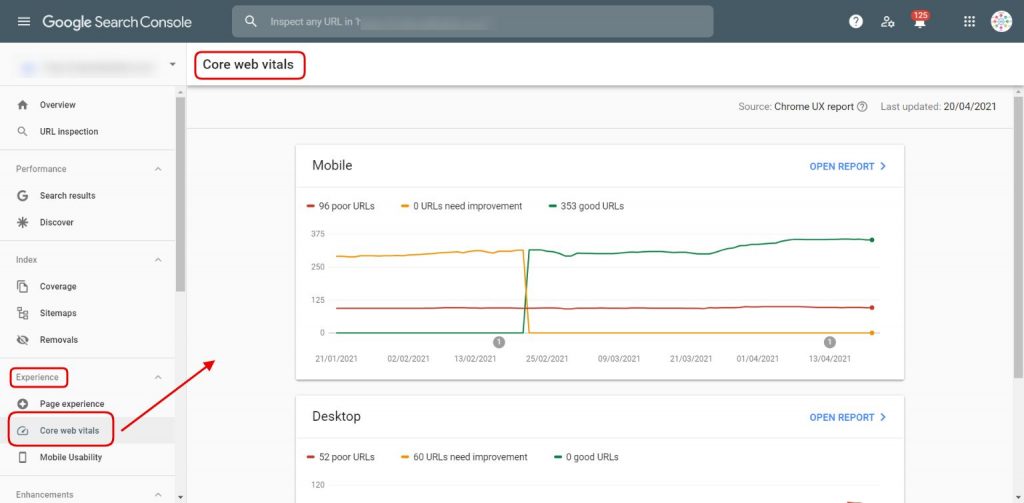
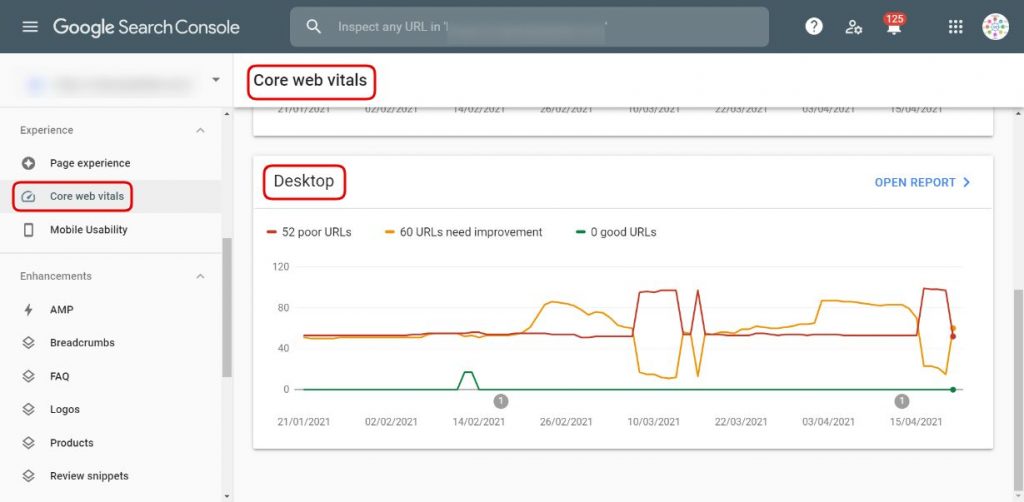
Start with your Google Search Console report. After you’ll log in to your Search Console, you’ll see a new report there – Core Web Vitals. Upon clicking on this report, you’ll be able to see all your indexed URLs categorized according to their score value, i.e., poor, needs improvement, or good.

Do you know what the good part is?
For tracking and investigating the faults of your URLs, you no longer need to copy each URL separately to track its page speed insights. Search Console links each URL falling into poor or needs improvement category to a report in Page Speed Insights.

Image: Google Search Console Core Web Vitals Report – Mobile URLs
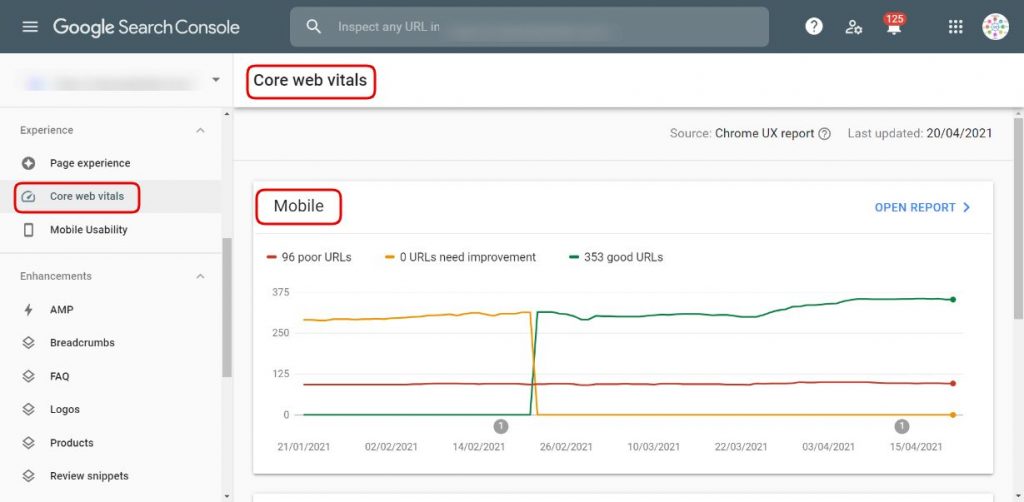
Moreover, Search Console also showcases the faulty URLs report separately for mobile & desktop URLs. Hence, giving you an even clear picture of where to focus more first.

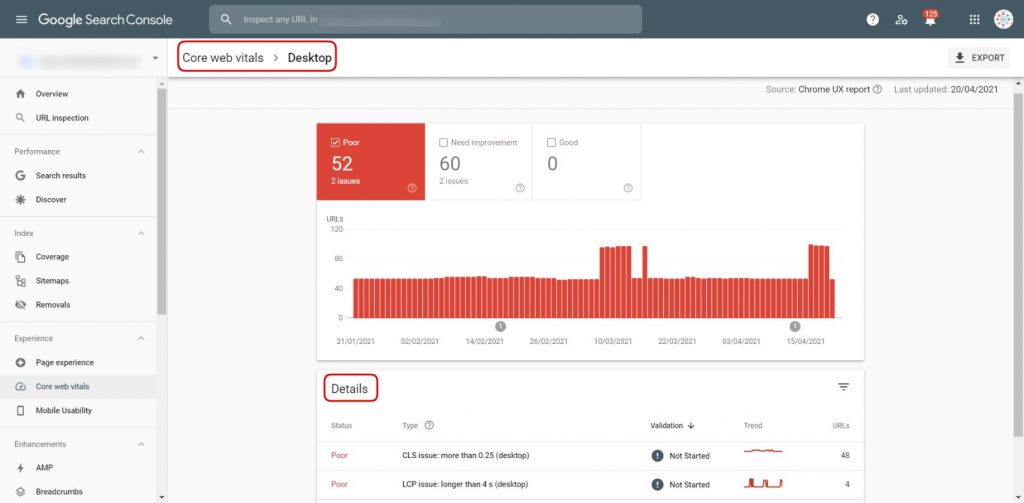
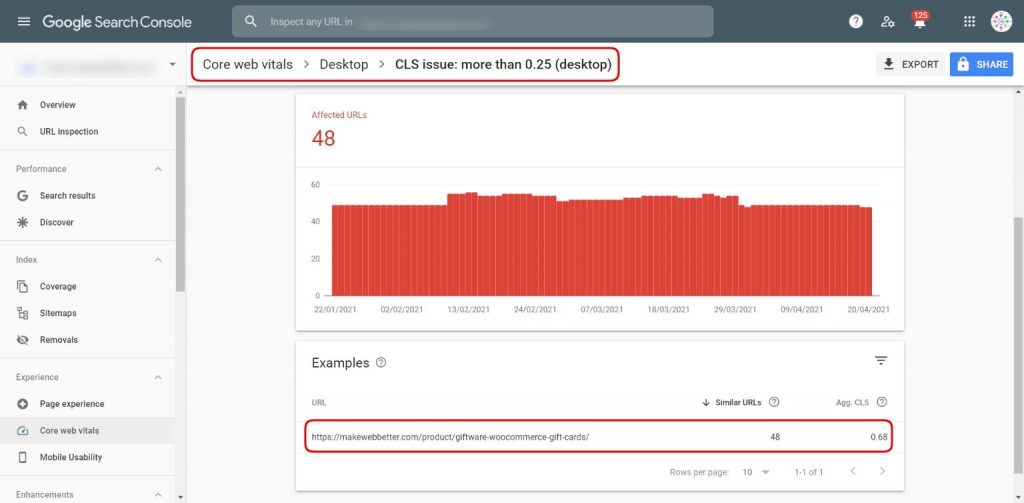
Image: Google Search Console Core Web Vitals Report – Desktop URLs
Track Your Performance Over Search Console
To track through the URL’s performance over Search Console and Page Speed Insights, follow the steps below –
- Click on the “Open Report” option mentioned against the Desktop/Mobile section of the Core Web Vitals dashboard. (You’ll see a screen appear next like shown in the image below)

- Click on the issue you wish to investigate and/or resolve first from the Details section. You’ll be redirected to the affected URLs report.

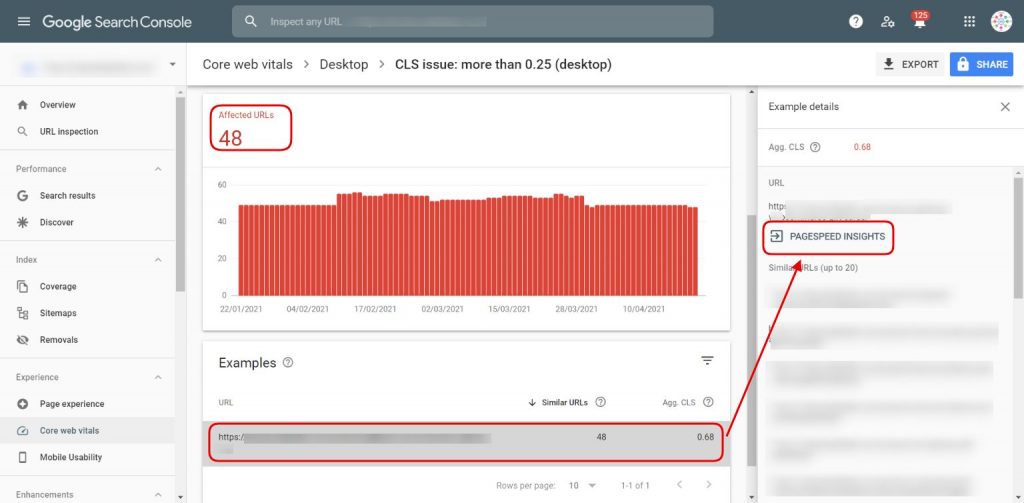
- The next step is to click on the URL. Then a side panel will appear with the redirect link to take you to the Page Speed Insights report.

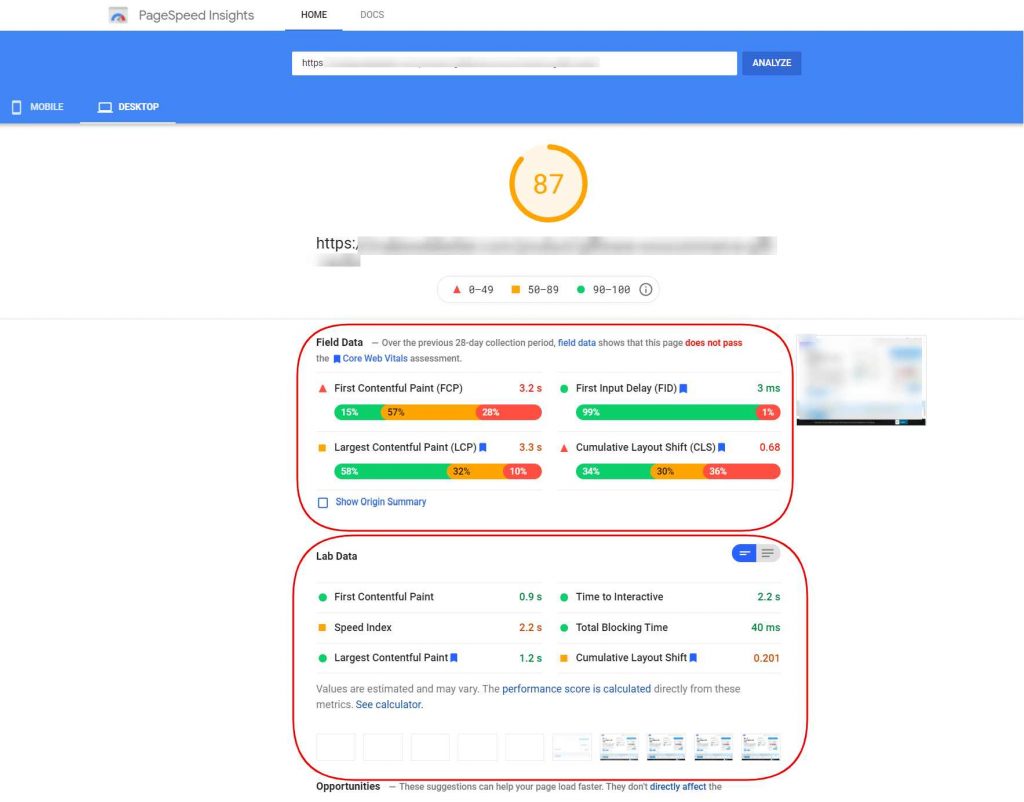
- Click on Page Speed Insights, next you’ll see the detailed report page of the specific URL over the Page Speed Insights dashboard.

There you can see each evaluation score and also what needs to be fixed to improve your overall page experience and ranking on SERP further.
The good thing about working with Google is that it distributes each data over various tools and platforms for rendering easy access to the user. Therefore, if you don’t have access to Search Console, you can still track the URLs from the developer’s tools like –
- Lighthouse
- Chrome Dev Tools
- Crux API, etc.
Google has already delayed the official announcement of the Core Web Vitals update considering the tough times amidst the pandemic crisis. However, experts believe the update will be made fully functional soon, most probably May 2021. Well, it isn’t much of concern whether the algorithm runs in May or tomorrow because you anyway have to step up on your toes and start fixing the faults.
Want To Learn About Mobile SEO
Core Web Vitals: Impacts on Mobile vs Desktop
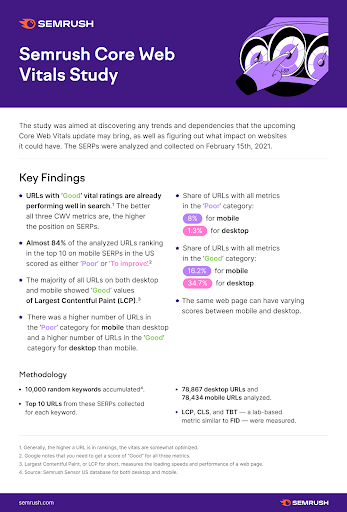
SEMrush, a renowned name in the SEO industry, conducted a study where they’ve analyzed a bunch of keywords and URLs on mobile and desktop. The agenda was to see –
- How the core web vitals calculate the performance score of the URLs
- How these scores can be optimized with equivalent fixes
According to the study, SEMrush has given out the following results while comparing the desktop and mobile reports –
- The core web vital score differs for the same URL over mobile and desktop.
- If at least one metric out of three falls into the poor category, the URL is scored as poor.
- There are more mobile URLs under the poor category than desktop URLs. (Is optimizing for mobile more challenging?)
- The URLs with core web vitals rating “Good” are usually optimized and perform well in search results too with higher rankings.
- The current correlations between core web vitals and SERP positions indicate a potentially new ranking metrics post update.

Tips to Optimize Your SEO(Efforts) For Core Web Vitals
Mere measuring and analyzing the scores and faults are not going to improve your web pages. You’ll have to work for it too.
Improve Largest Contentful Paint by optimizing –
- The critical rendering path
- Web fonts, JavaScript, CSS
- Remove render-blocking scripts
- Images & other heavy media files
- Add GZip compression
- Avoid an excessive DOM size
- Instant loading with PRPL pattern
Reduce Cumulative Layout Shift by –
- Using aspect ratio for the images
- Pre-allocate spaces for embeds, ad slots, etc.
- Preload web fonts
- Remove unused CSS/JavaScript codes
- Using properly resized and formatted images
Improve First Input Delay by reducing-
- JavaScript execution time
- Impact of third-party code
- Keeping request counts low
- File transfer sizes
- Serve static assets with an efficient cache policy
Gear Up Your Websites For Core Web Vitals Update!
The Core Web Vitals are more relevant and scalable than other context/tool-specific metrics. The update will roll out soon and I’m sure you wouldn’t wish to witness a sudden drop in all your webpage’s rankings. So optimize them today and get your website all geared up to flourish with the new update rollout.















As a digital marketer fresher your blog and tips are very useful to me .. thanks for sharing …I waiting more contents like this